急~, Vue路由不一样, 打开的页面一样
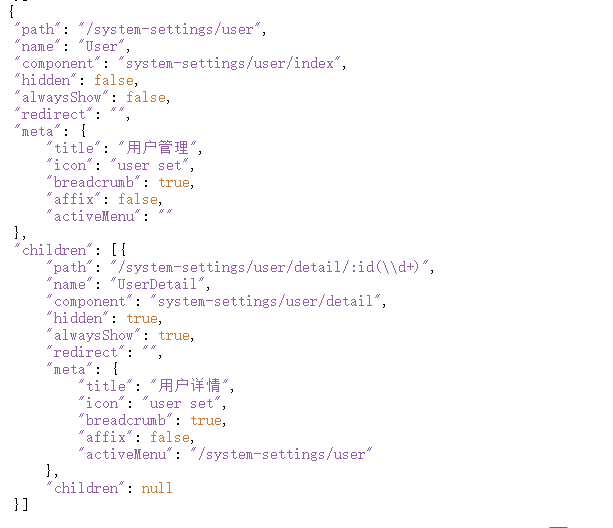
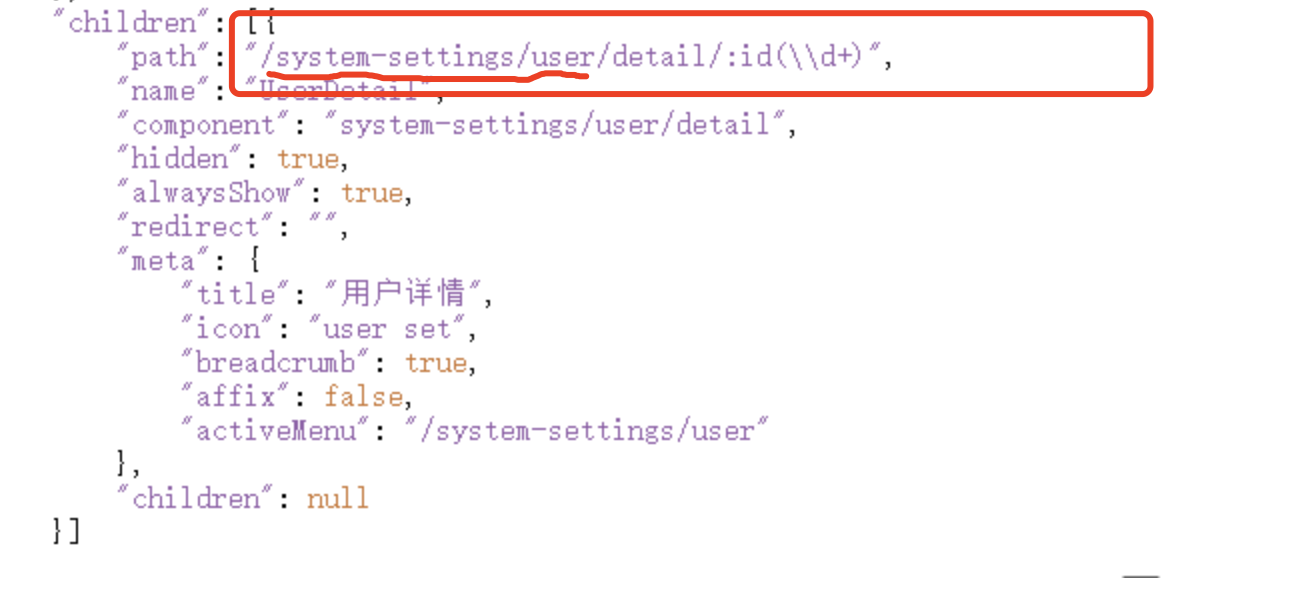
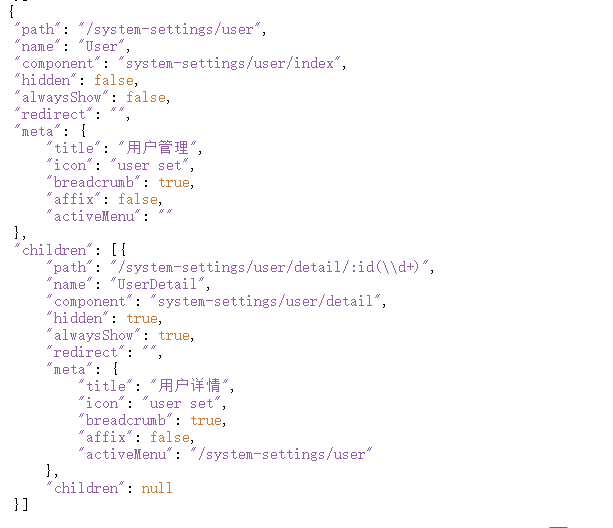
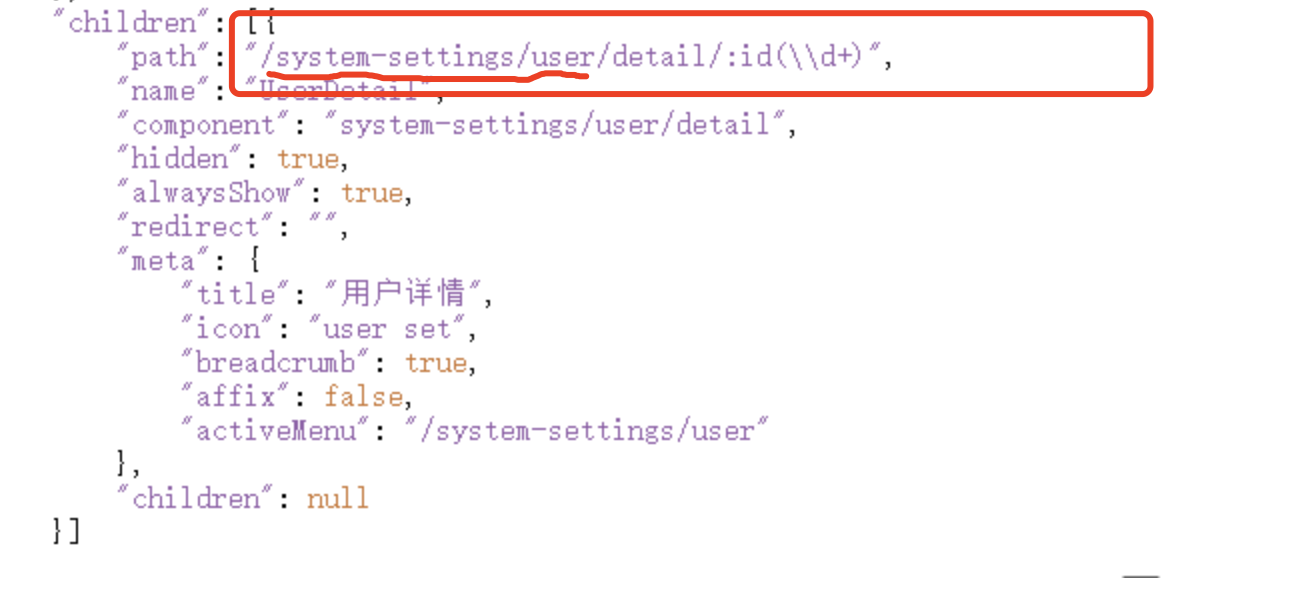
路由的图:
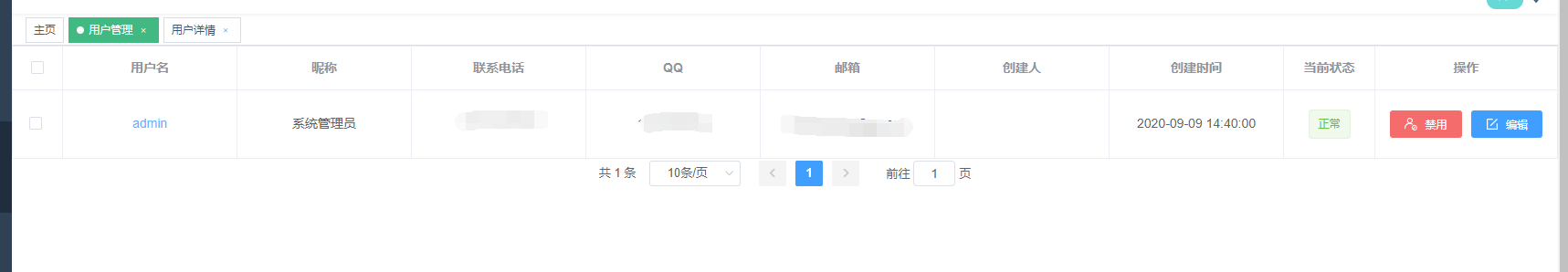
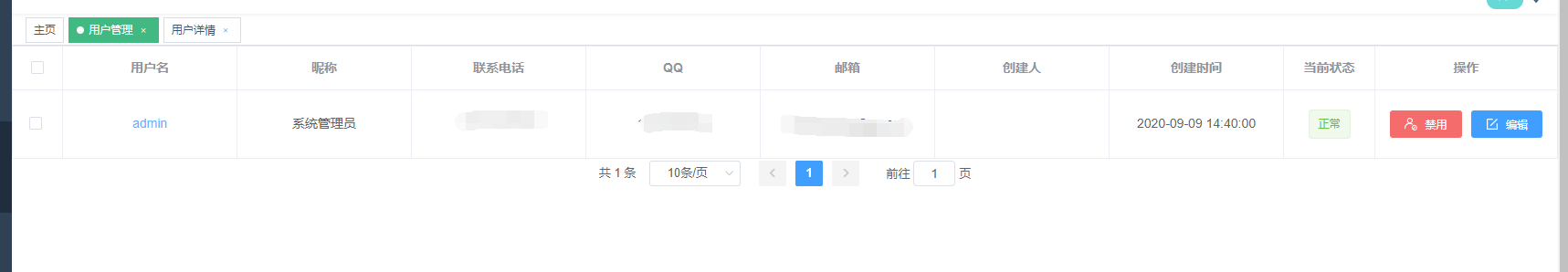
列表页面:
详情页面, 和列表页面一样的不知道为啥:
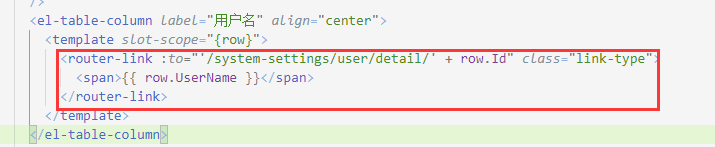
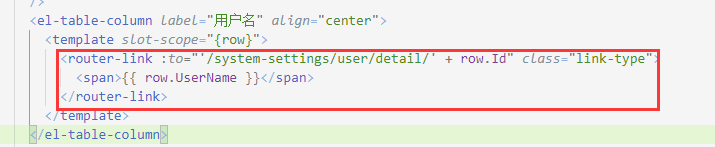
列表页跳转至详情页方式:
大佬们帮忙看看, 实在找不到原因了, 新手.
路由变了吗???????????????

children 里面的路由去掉前面父级的路径
父子级路由嵌套,子级路由path不是那么写的,你若想让子级路由路径跟在父级路由路径后面,子级path:
路由的图:
列表页面:
详情页面, 和列表页面一样的不知道为啥:
列表页跳转至详情页方式:
大佬们帮忙看看, 实在找不到原因了, 新手.
路由变了吗???????????????

children 里面的路由去掉前面父级的路径
父子级路由嵌套,子级路由path不是那么写的,你若想让子级路由路径跟在父级路由路径后面,子级path: