请问如何一个div动态生成多个echarts图表?
大概思路是拿到json数据 利用for循环生成 但是不太懂如何下手~
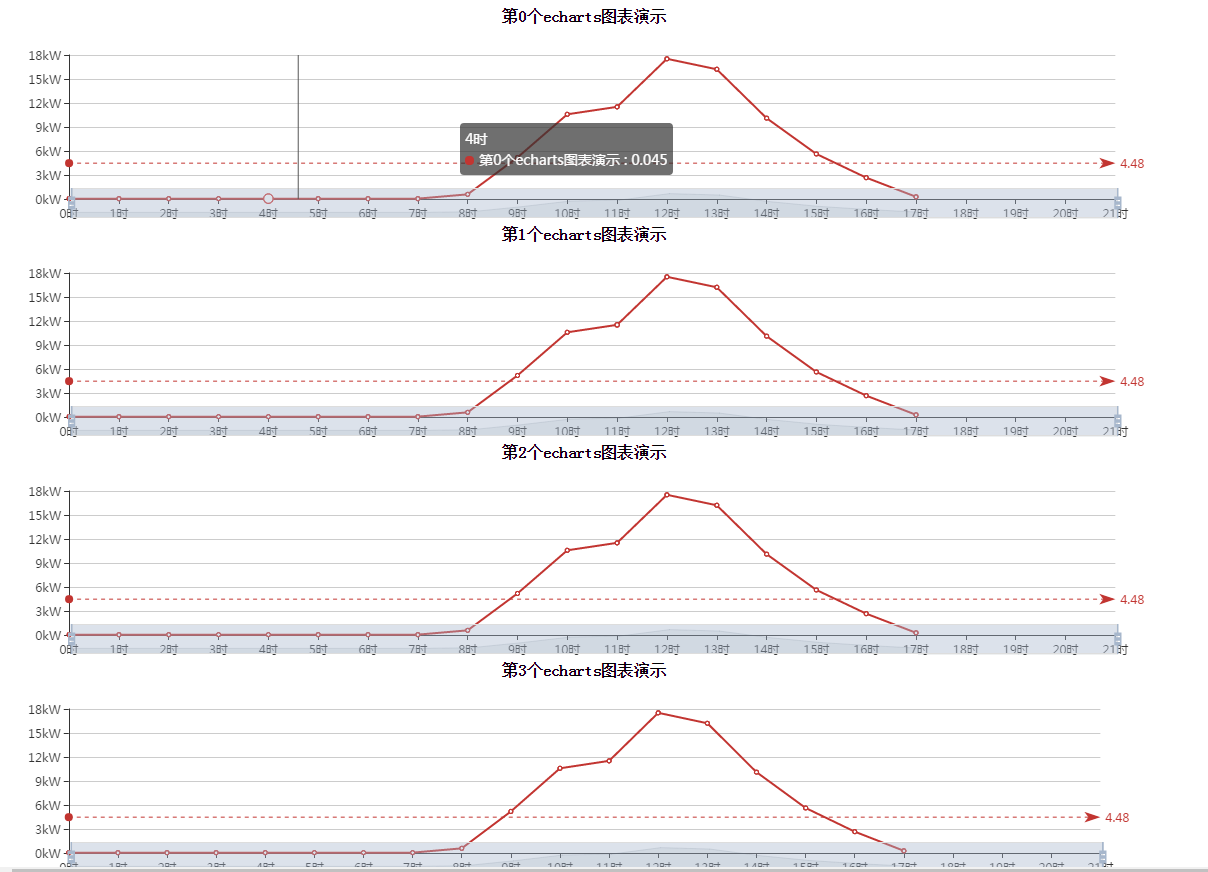
期望效果是:
可以一个div动态生成多个子div,再在其中放入图表。
假设你只有一个div
新建三个图表那么就是
for (var i = 0; i < 3; i++)
{
var newdiv = "
";
newdiv.appendTo("#container");
//这里可以将图表画在 chart+数字的div上,具体参考 https://www.jianshu.com/p/26baf4bebfb8
}
newdiv.appendTo("#container");
//这里可以将图表画在 chart+数字的div上,具体参考 https://www.jianshu.com/p/26baf4bebfb8
}
一个div对应一个图表,有几个图表用几个div,但是一个图表可以放多个曲线:https://echarts.apache.org/examples/zh/editor.html?c=line-stack
for循环里面创建div(给每个div不同的id)然后appendchild进容器就行,vue里就是v-for 也是给每个div ref值,react和vue差不多