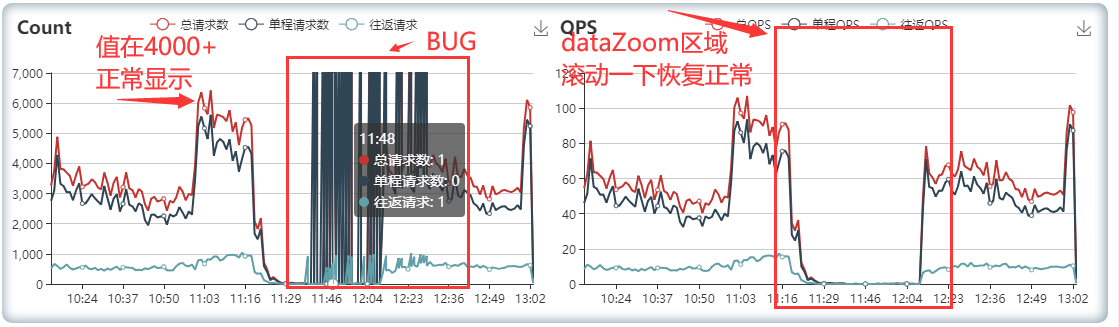
echarts折线图的数据差值过大渲染的渲染问题

当折线图的数据值的差过大时,
或者某些数据较小,接近0时,就会被渲染成一条直线,
用鼠标滚轮滑动一下(鼠标滚轮朝下滚动一格再滚动回去),就恢复正常,直线就消失不见了,
数据本身是没有问题的.
该问题现在已解决
解决思路:既然dataZoom动一下就恢复正常,那么我就调用事件让它动一下
myChart.dispatchAction({
type: 'dataZoom',
start: 79, //init时填的80,调用事件时不要和原来一样,否则无变化.
end: 100
});
你审查元素,把svg节点内容复制出来单独放在一个文件里看看,显示是否正常,如果正常,说明就是图表显示的问题,用resize之类的方法试试看下
你还是把数据输出下吧,特别是小数点和千分位,科学记数法表示的数字等。显然还是数值的问题。