jquery append元素之后,css样式不生效 该如何解决?
if (date.articleCoverpath!=null&&date.articleCovername!=null) {
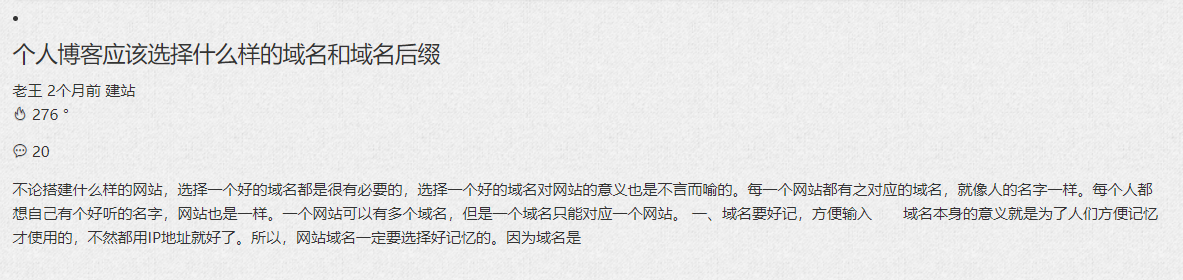
$("#art_content").append(' ' +
'<li class="index_arc_item">\n' +
'<a href="#" class="pic">\n' +
'<img class="lazyload" data-original="temp/art.jpg" alt="应该选" />\n' +
'</a>\n' +
'<h4 class="title"><a href="article_detail.html">个人博客应该选择什么样的域名和域名后缀</a></h4>\n' +
'<div class="date_hits">\n' +
'<span>老王</span>\n' +
'<span>2017-02-24</span>\n' +
'<span><a href="/article-lists/10.html">程序人生</a></span>\n' +
'<p class="hits"><i class="Hui-iconfont" title="点击量"></i> 276° </p>\n' +
'<p class="commonts"><i class="Hui-iconfont" title="点击量"></i> <span class="cy_cmt_count">20</span></p>\n' +
'</div>\n' +
'<div class="desc">不论搭建什么样的网站,选择一个好的域名都是很有必要的,选择一个好的域名对网站的意义也是不言而喻的。每一个网站都有之对应的域名,就像人的名字一样。每个人都想自己有个好听的名字,网站也是一样。一个网站可以有多个域名,但是一个域名只能对应一个网站。 一、域名要好记,方便输入 域名本身的意义就是为了人们方便记忆才使用的,不然都用IP地址就好了。所以,网站域名一定要选择好记忆的。因为域名是</div>\n' +
'</li>');

直接写就可以
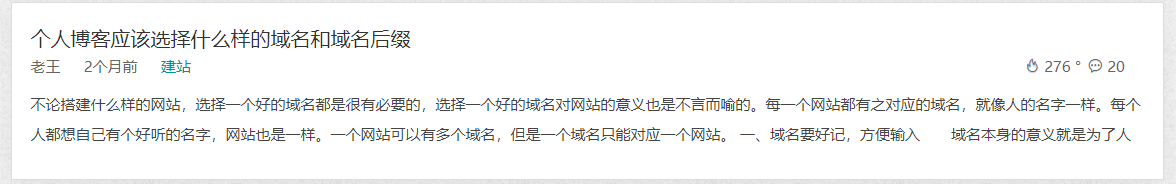
为什么jquery append元素以后,css样式不生效,这该如何解决?
你用F12审查元素看下,元素的class还有没
另外,上面的html拼接字符串太麻烦了,你可以使用下面的方法
<script id="liTemplate" type="text/template">
<li class="index_arc_item">
<a href="#" class="pic">
<img class="lazyload" data-original="temp/art.jpg" alt="应该选" />
</a>
<h4 class="title"><a href="article_detail.html">个人博客应该选择什么样的域名和域名后缀</a></h4>
<div class="date_hits">
<span>老王</span>
<span>2017-02-24</span>
<span><a href="/article-lists/10.html">程序人生</a></span>
<p class="hits"><i class="Hui-iconfont" title="点击量"></i> 276° </p>
<p class="commonts"><i class="Hui-iconfont" title="点击量"></i> <span class="cy_cmt_count">20</span></p>
</div>
<div class="desc">不论搭建什么样的网站,选择一个好的域名都是很有必要的,选择一个好的域名对网站的意义也是不言而喻的。每一个网站都有之对应的域名,就像人的名字一样。每个人都想自己有个好听的名字,网站也是一样。一个网站可以有多个域名,但是一个域名只能对应一个网站。 一、域名要好记,方便输入 域名本身的意义就是为了人们方便记忆才使用的,不然都用IP地址就好了。所以,网站域名一定要选择好记忆的。因为域名是</div>
</li>
</script>
<script>
var content = $("#liTemplate").render({}); //如果不绑定数据,直接用 $("#liTemplate").html();
$("#art_content").append(content);
</script>
f12切换到style面板,选择你的段落,看css是什么
无非几个情况
css的class无效
被父类子类覆盖了样式
样式没写对。