请问现在Vue-router的使用方法是不是跟以前不一样了?
初学Vue,用脚手架创建了Vue3.x项目后发现
在写router的时候无法引入vue-router
我看了下应该是现在vue-router中不提供 export default了
import Vue from 'vue'
import VueRouter from 'vue-router'
这是我的引入方式
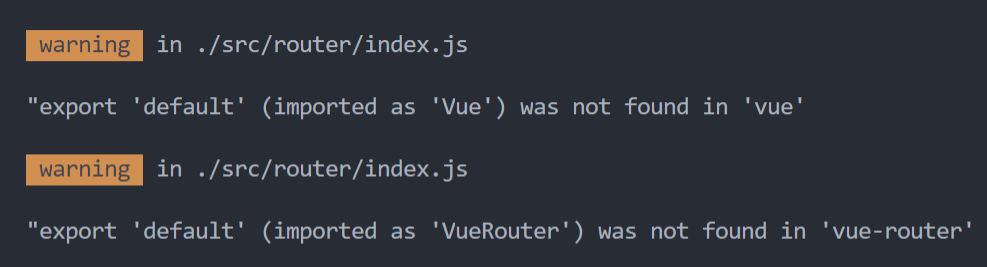
这是报错信息
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0-0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
这是依赖的版本
请问现在vue-router要怎么引入?我看官方文档没有更正,这是为什么呢?