html drag and drop设置被拖拽元素样式
我的react项目用html drag and drop实现了拖拽功能
<div draggable='true'>
...
</div>
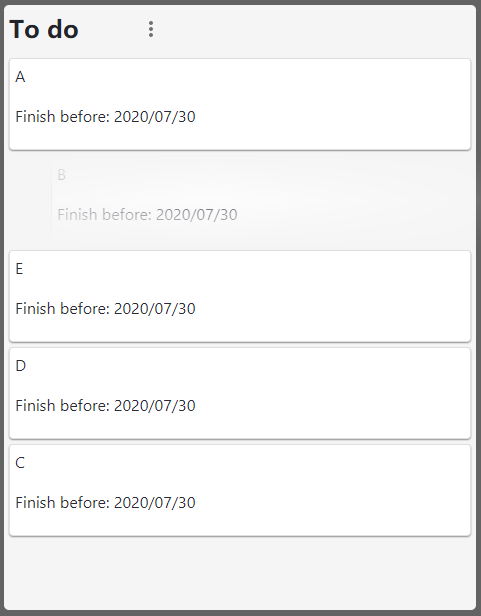
但被拖拽的元素透明度被强制设置成低于1的值了,例如:
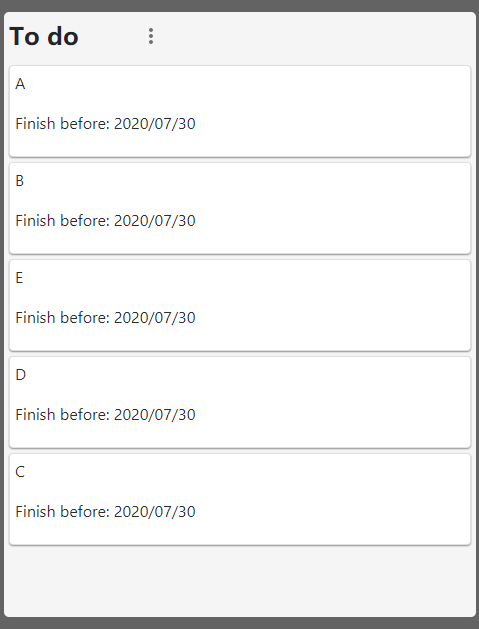
我想拖拽项目“B”

被拖拽时的效果

实际上我希望元素被拖拽时的透明度为1,请问有什么办法设置被拖拽元素的样式?谢谢
这是h5的默认行为
https://stackoverflow.com/questions/9712535/html5-drag-and-drop-no-transparency