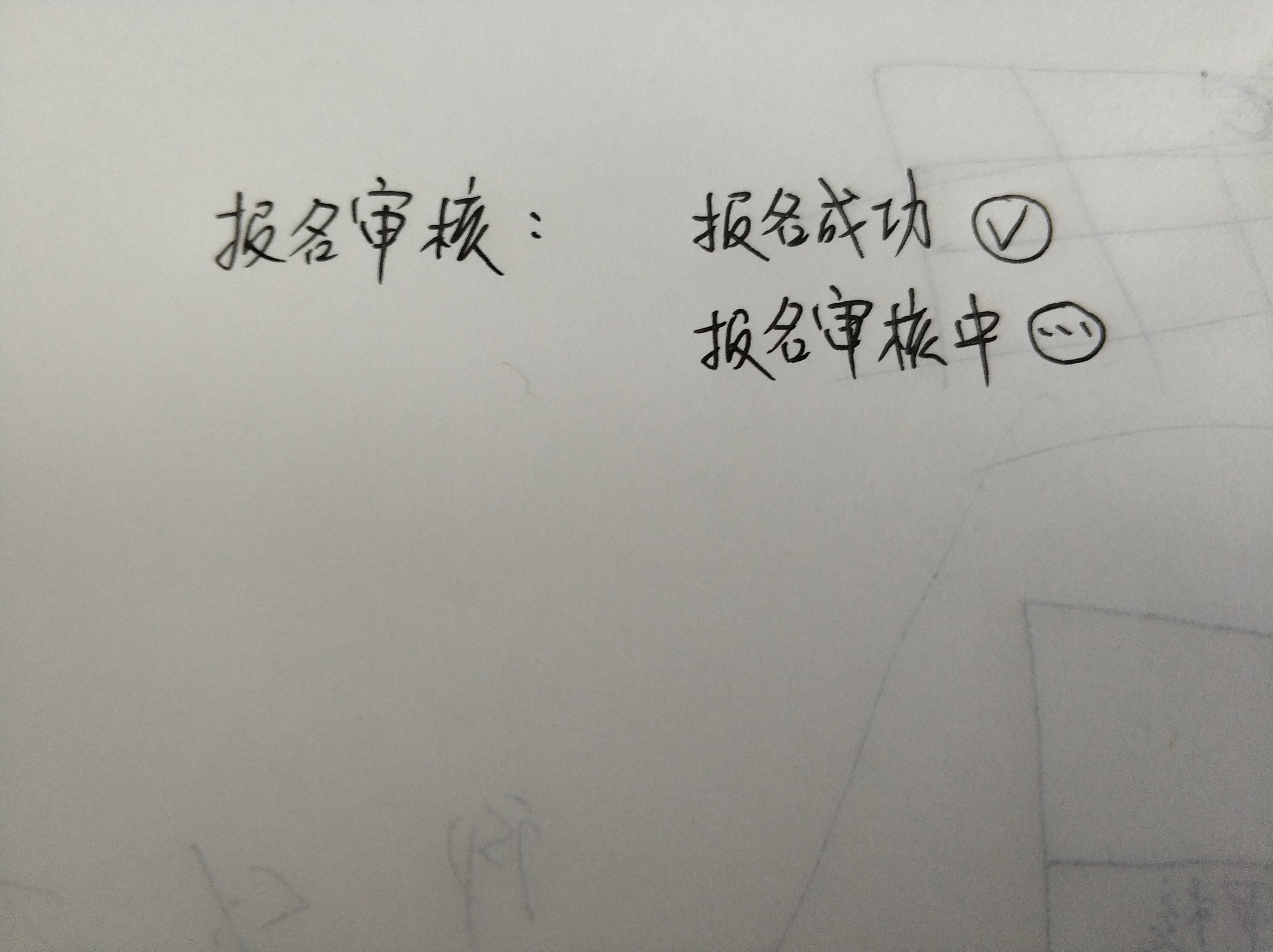
前端如何实现这种功能,报名信息都提交全后后面动态的显示报名成功这种样式,否则是下面这种审核的效果,有会web前端的可以告诉下吗

用jq吗?。。。。。。。。。。。。。。。。。。。。。
好多方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script>
<title>Document</title>
<style>
.success{
display: none;
}
.success1{
display: none;
}
</style>
</head>
<body>
<div>
<div class="success">
<span class="text">报名成功</span>
<img src="./rush.png" alt="">
</div>
<div class="success1">
<span class="text">报名审核中</span>
<img src="./close1.png" alt="">
</div>
</div>
<script type="text/javascript">
//获取报名状态(根据状态做显示隐藏)
//例如
var show = false
if(show == true){
console.log('进来了吗')
$('.success').show()
}else{
$('.success1').show()
}
</script>
</body>
</html>
用手实现。。。这个不是很基本的功能吗?????