在使用vue的resource向服务发送post请求this.$http.post的时候为什么接收到的数据都是空值呢?
在使用vue的resource向服务发送post请求this.$http.post的时候为什么接收到的数据都是空值呢?
vue
mounted() {
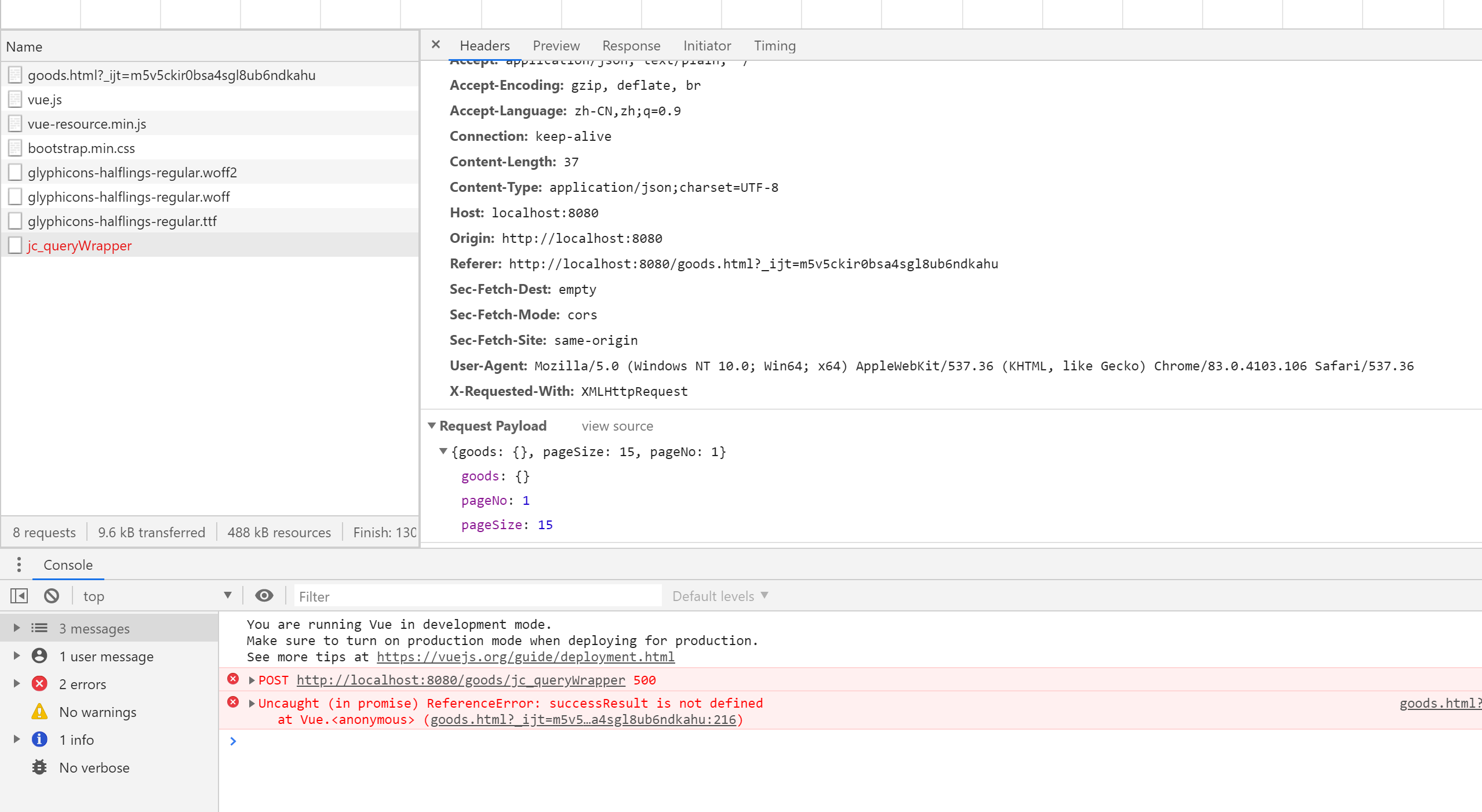
this.$http.post('/goods/jc_queryWrapper', {
goods: {},
pageSize: 15,
pageNo: 1
}, {emulateJson: true}).then((successResult) => {
console.log(successResult.body.resultObject);
this.list = successResult.body.resultObject.records;
}, (errorResult) => {
console.log(successResult.body.resultString);
alert(successResult.body.resultBoolean + ' ' + successResult.body.resultString);
})
}
//controller
// localhost:8080/goods/jc_queryWrapper
@RequestMapping(value = "/jc_queryWrapper",method = RequestMethod.POST)
public Result jc_queryWrapper(@RequestBody Goods goods, Integer pageSize, Integer pageNo) {
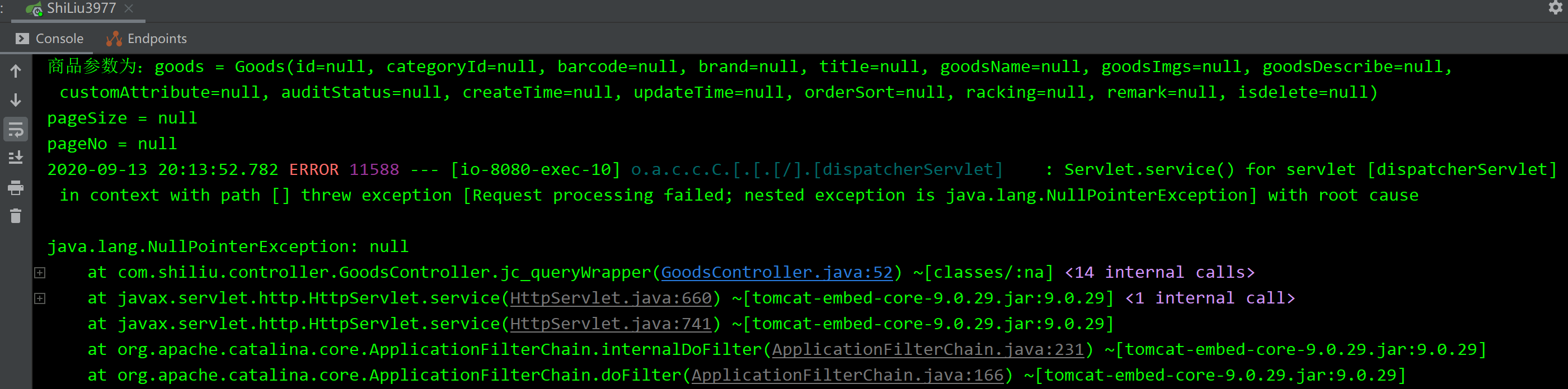
System.out.println("商品参数为:goods = " + goods);
System.out.println("pageSize = " + pageSize);
System.out.println("pageNo = " + pageNo);
if (null == goods) {
goods = new Goods();
}
return goodsService.jc_queryWrapper(goods, pageSize, pageNo);
}


为什么服务得到的是空?? 把goods对象赋值的话结果还是空!
if (null == goods) {
goods = new Goods();
}
return goodsService.jc_queryWrapper(goods, pageSize, pageNo);
你的goods本来就是空的阿
你传过去的goods本来就是为空的
你这**前端** goods:{} 没数据,浏览器network里的数据肯定是空的呀,这里显示是对的
后端判断了一次 goods==null 在初始化了一次 goods,
最后当然是空瑟,你把前端good 赋值的图再发一下 才能更好找到问题
你这后端Controller接口 postman 测试通过没?