token不能为空,请传输token凭证。

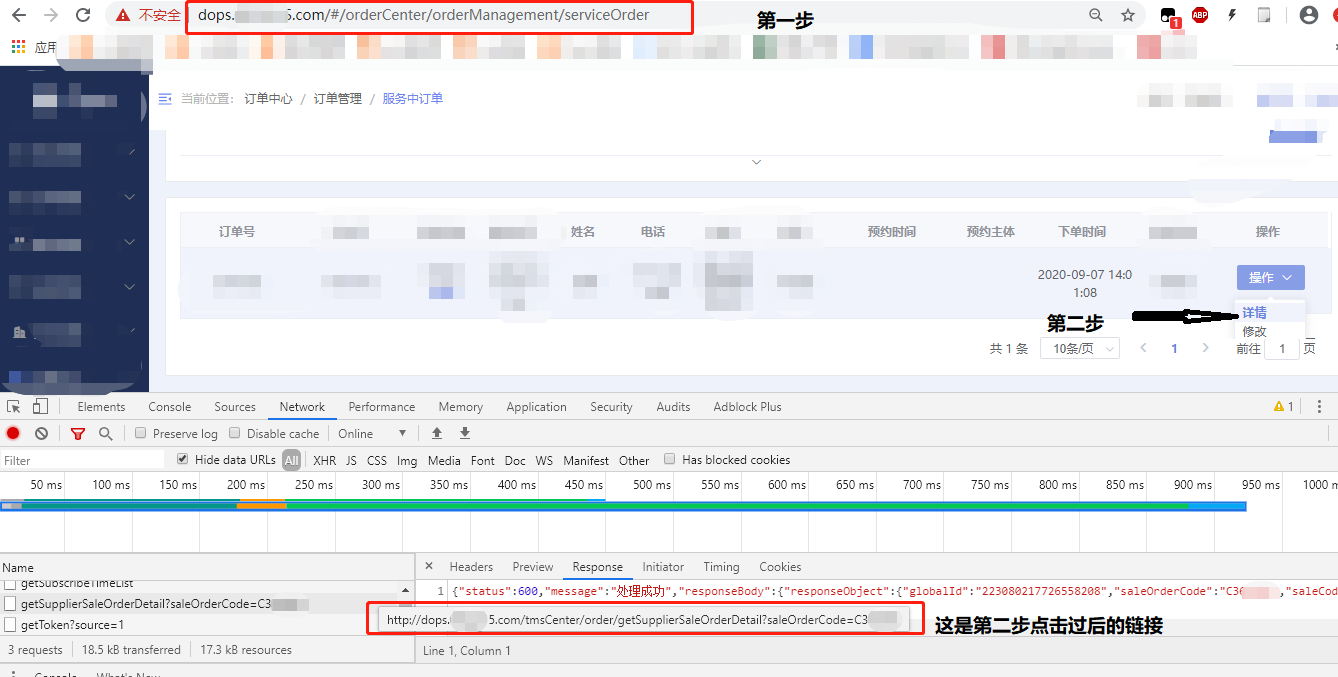
图片连个红色框框 .com之前都是一样的 应该不是跨域请求吧
在点击详情按钮之后 在控制台有这个链接
单独放在浏览器地址栏请求就会显示
{"code":602,"msg":"token不能为空,请传输token凭证"}
使用下面代码请求也会显示token不能为空
function getToken(){
var strcookie = document.cookie;//获取cookie字符串
var arrcookie = strcookie.split("; ");//分割
//遍历匹配
for ( var i = 0; i < arrcookie.length; i++) {
var arr = arrcookie[i].split("=");
if (arr[0] == "sys-wms-token"){
return arr[1];
}
}
return "";
}
var xmlhttp;
var url ="http://dops.0071515.com/tmsCenter/order/getSupplierSaleOrderDetail?saleOrderCode=C367951";
xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", url, true);
xmlhttp.setRequestHeader('Authorization', getToken());
xmlhttp.send();
xmlhttp.onreadystatechange = function(){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
console.log(xmlhttp.responseText)
}
}
Authorization相当于自定义header 需要服务器设置
跨域
Access-Control-Allow-Origin:*
Access-Control-Allow-Methods:GET,POST
Access-Control-Allow-Headers:Authorization
才可以
后台token的键名称是Authorization吗,到后台打断点调试下,请求的头有哪些信息
客户端ajax请求默认不允许跨域,除非对方域名设置过Access-Control-Allow-Origin允许跨域请求,并且token要另外设置Access-Control-Allow-Headers
允许指定的请求头才行。
你这种需求要通过服务器端来请求,而不是客户端xhr直接请求跨域的域名
都请求成功有返回了,怎么可能是跨域的问题。接口要在请求头加鉴证吗?问一下后端同志