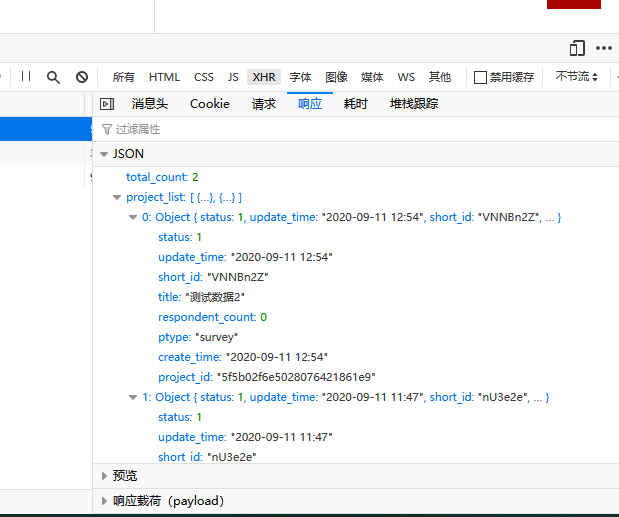
可以响应到json文件但是获取提示跨域问题如何解决?


对问题重新做下编辑 ,代码中请求的正确网址是问卷网的 。
$(document).ready(function() {
$.ajax({
url : "http://apitest.wenjuan.com/openapi/v3/get_proj_list/?wj_appkey=wjmJ9oglrCQAn3iEz7&wj_user=Spring83578100&wj_timestamp=1599809899&wj_signature=1d119dbdecc0744b6190678d583e3140",
dataType : "json",
type : "get",
async : true,
success : function(data) {
var html = "";
console.log(data);
var item = data.project_list;
for(var i=0;i<item.length;i++){
var res = item[i];
html +='<li>'+
'<span class="fr">'+ res.update_time+'</span>'+
'<a>'+ res.title+'</a>'+
'</li>';
}
$("#examList").html(html);
},
})
})
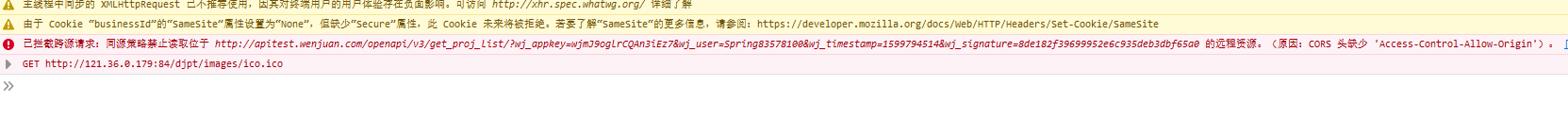
提示错误信息是
已拦截跨源请求:同源策略禁止读取位于 http://apitest.wenjuan.com/openapi/v3/get_proj_list/?wj_appkey=wjmJ9oglrCQAn3iEz7&wj_user=Spring83578100&wj_timestamp=1599809899&wj_signature=1d119dbdecc0744b6190678d583e3140 的远程资源。(原因:CORS 请求未能成功)。
求大佬帮看下!!这个小白前端怎么做才能解决呢!
问卷网技术说

附上网站页面http://121.36.0.179:84/djpt/channels/242.html
你运行这段js代码的页面地址是 http://121.36.0.179:84开头的吗?
如果不是,http://121.36.0.179:84这个服务的后台是你写的吗或者说是你管理的吗?
不是你管理的话那么出现跨域问题是一定的。
至于为什么响应到了数据,这就是Firefox的安全机制问题了,你可以使用Chrome、edge、IE分别测试一下看能不能接收到数据。
如果这个后台也是你在管理,那么你需要的是如何解决跨域问题
https://blog.csdn.net/AiHuanhuan110/article/details/89475333