如何把请求到json数据再次按照类型分类显示!

请问大佬们,我获取到json数据如何分类呢?
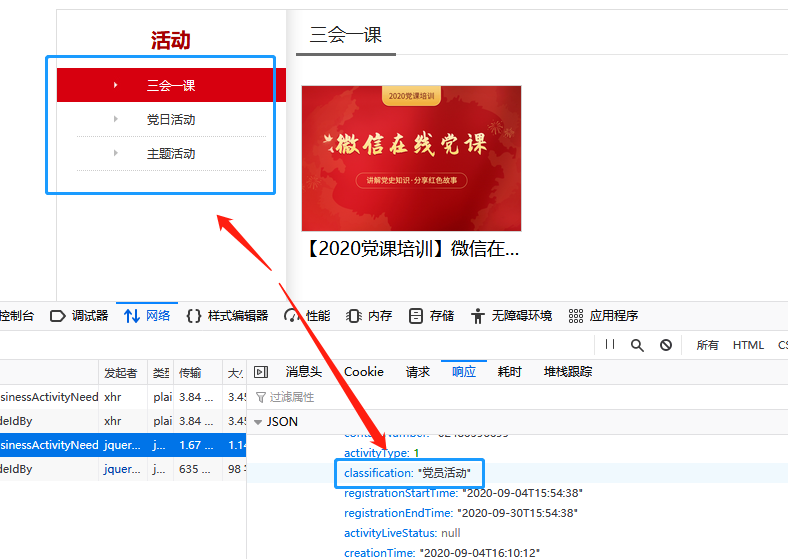
目前代码是这样的switch中的'党日活动'如果写死的能请求到,不写死就不会了
html:
<ul class="side_menu_list" id="hdflpd">
<li dataindex="1" >
<a>三会一课</a>
</li>
<li dataindex="2" >
<a>党日活动</a>
</li>
<li dataindex="3" >
<a>主题活动</a>
</li>
</ul>
js:
switch ('党日活动') {
case '三会一课':
ificationfl = '三会一课';
break;
case '党日活动':
ificationfl = '党员活动';
break;
case '主题活动':
ificationfl = '主题活动';
break;
default:
console.log("未找到");
text = "未找到值";
}
var data = {
businessId:parseInt(businessId),
skipCount: currentPage*pageSize,
maxResultCount: pageSize,
classification: ificationfl,
};
经过一天一晚自己写好了一个代码,但是谁有更加优化的一起探讨下 ,贴代码
var ali = $('#hdflpd li');
for(var i=0;i<ali.length;i++){
if(ali[0].className== "active"){
var classificationt= '1';
}else if(ali[1].className== "active"){
var classificationt= '2';
}else if(ali[2].className== "active"){
var classificationt= '3';
}else{
var classificationt= '未找到s';
}
}
switch (classificationt) {
case '1':
classifications = '三会一课';
break;
case '2':
classifications = '党员活动';
break;
case '3':
classifications = '主题活动';
break;
default:
noData();
}
var data = {
businessId:parseInt(businessId),
skipCount: currentPage*pageSize,
maxResultCount: pageSize,
classification:classifications,
};
https://blog.csdn.net/luyafei_89430/article/details/10410879