el-select开启了filterable搜素功能,使用中文输入法无效的问题
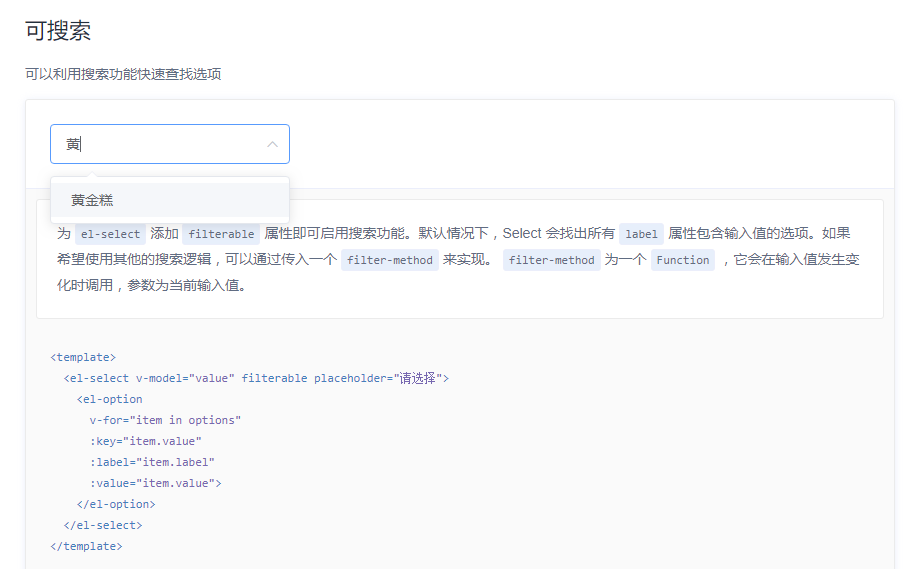
我在使用element的选择器el-select的时候,想要让选择器可以通过搜索快速
匹配,通过添加官方提供的filterable可以实现这种效果:
但是官方的filterable对中文搜索的支持不是太好,出现了这种的问题:
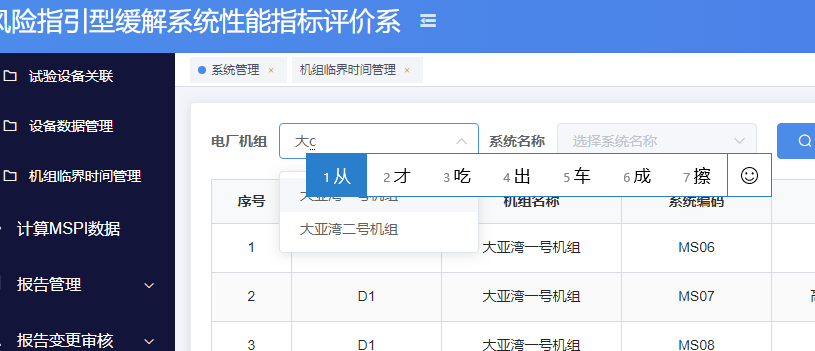
也就是说我通过win10自带的输入法输入完拼音,按下空格,结束拼写,中文出现在了el-select组件内部,但是,它此时不会进行搜索
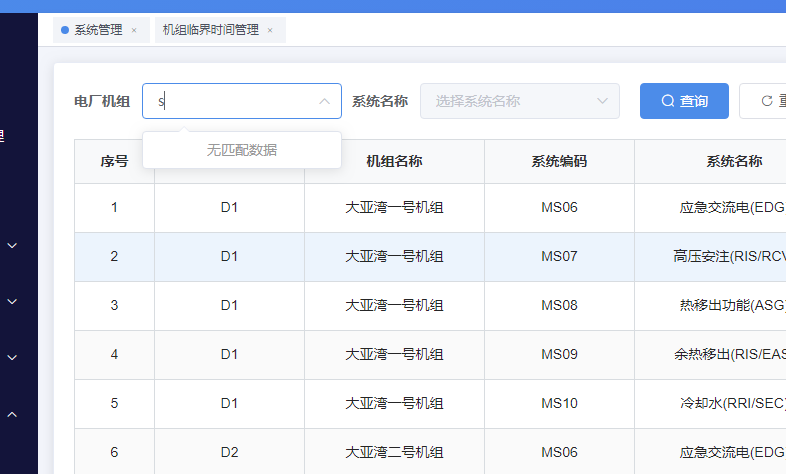
我就随便输入了一个英文字母:
可以看到,输入的瞬间才启用了搜索,或者:
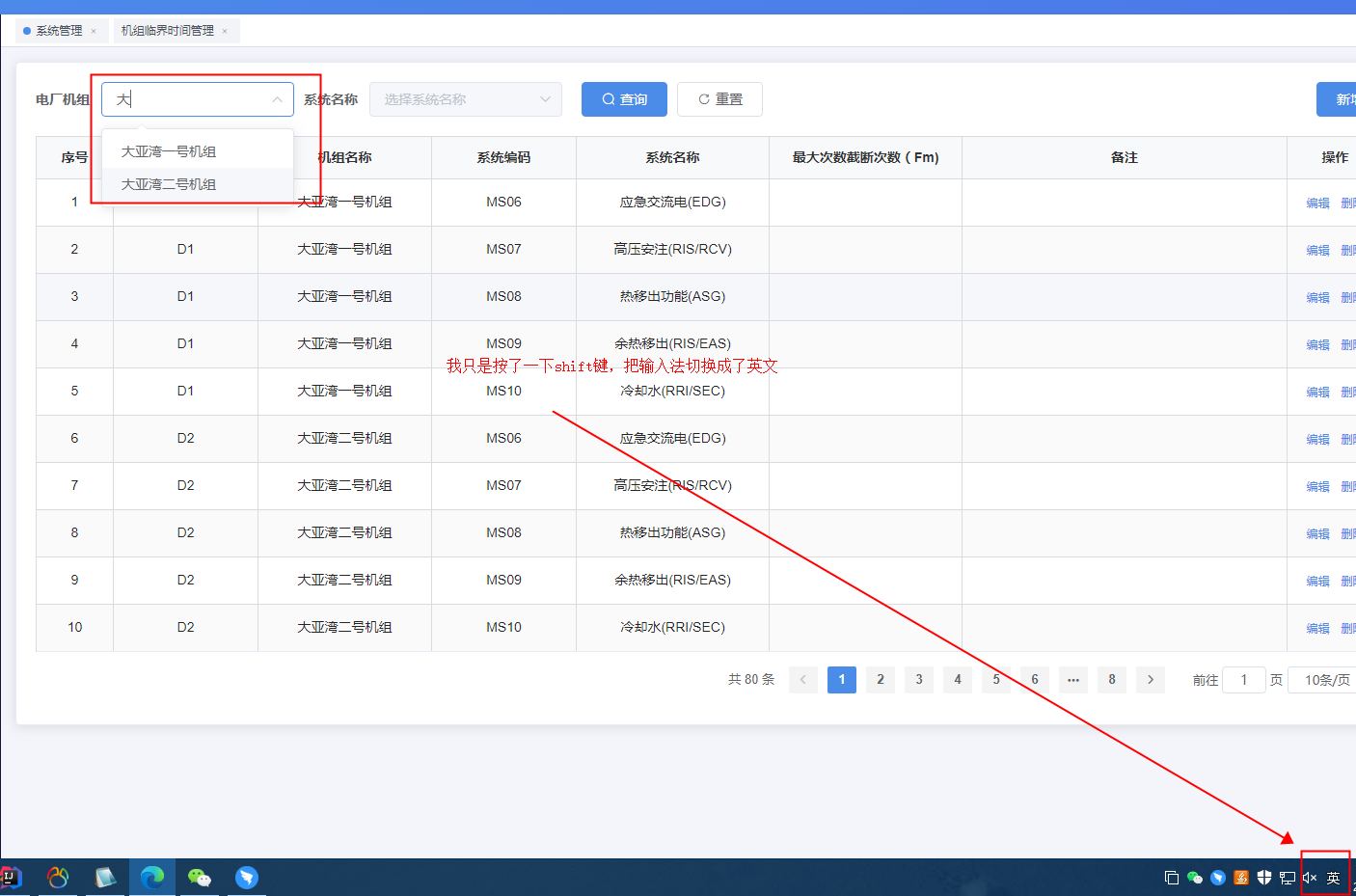
我在输入完中文之后,只是按了一下shift键,也可以看到el-select选择器启动了搜索功能,再或者:
按了一下空格也可以启动搜索功能
然后我换成英文输入法:
每次输入都可以触发搜索,所以英文输入不存在任何问题
所以可以看出,el-select组件,在win10自带的中文输入法下,我第一次输入
拼音且按下空格出现中文的这一过程中,不会触发filterable搜索功能,
只有第二次输入(只要是键盘有点击操作)才会触发搜索,这样的话是不
怎么方便的,这意味着我每次使用中文搜索功能时,不能在输入完后就开始
搜搜,必须多输入一点别的东西,通过删除才能进行搜索,有没有办法解决
这个问题呢?
官网上测了一下没你说的情况。我的也是window10.
浏览器页面元素,不关注输入法,只关注输入的数据和事件触发。代码有问题吧。
自己到官网上测一下,如果官网没有这种情况就是自己的问题。最多是浏览器的兼容问题。怎么和输入法联系的起来。
https://element.eleme.cn/#/zh-CN/component/select
相同问题:
https://www.cnblogs.com/cinser/p/12018961.html
同样的问题,想知道博主是怎么解决的。楼上的链接现在打不开。
同样的问题,想知道博主是怎么解决的。楼上的链接现在打不开。