请问怎么把第一行的与顶部的间距缩小?
我用Gridea静态博客管理工具做了页面,想把主页顶部与第一行间距缩小。
模板代码中相关的如下,我看不太懂:
.main {
width: 100%; }
.main-inner {
max-width: 800px;
padding: 3.3em 0 2.7em;
margin: 3.3em auto 0;
box-shadow: 0px 10px 20px 0px rgba(236, 236, 236, 0.86);
background: #ffffff; }
.main-inner .content {
padding: 0 3.3em;
height: auto;
margin: 0 auto; }
主页的部分代码如下:
<body>
<%- include('./_blocks/header') %>
<div class="main">
<div class="main-inner">
<div class="content">
<div class="post_list" >
<% posts.forEach(function(post) { %>
<div class="post">
<div class="post_title weaklink">
<h2><a href="<%= post.link %>" ><%= post.title %></a>
</h2>
</div>
<div class="post_content markdown"><div class="p_part"><p><%- post.abstract %></p></div></div>
<div class="post_footer">....
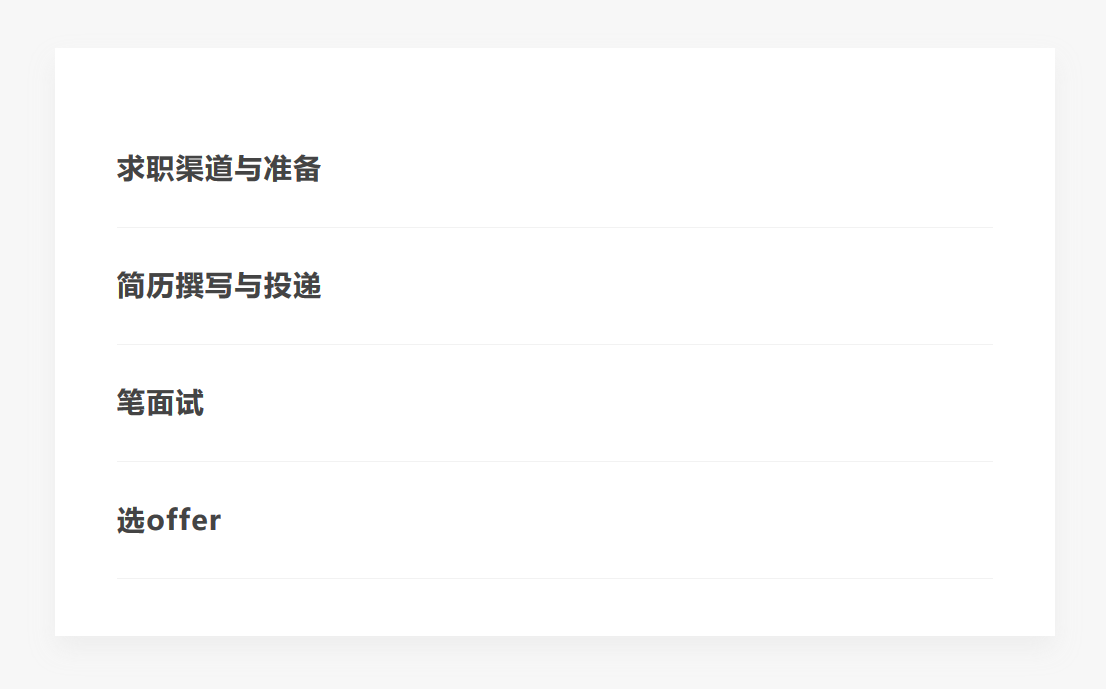
这个模板是我用markdown写文会生成html文件,出来是这样:
就是想把**第一行与顶部的间距**调整为和其它行间距一致,我尝试这样
style>
.post_list{
padding-top:0.001%;
}
</style>
但是到某个值就下不去了,应该是什么东西挡住了。
好像我没有豆豆了,这里也不知道有没有用这个的,有缘人答一下吧哈哈。