echarts 左右按键动态加载数据、生成散点图 高手求解
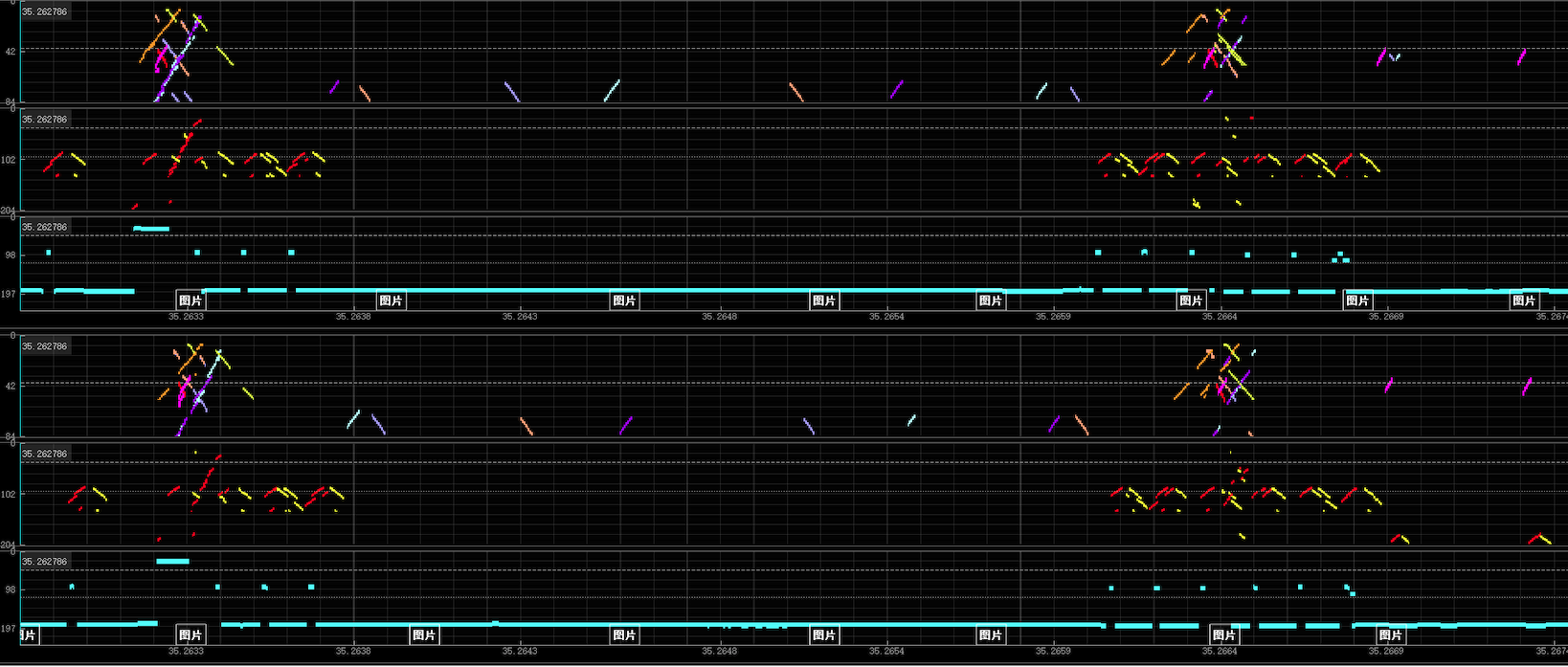
echarts如何生成下图,是使用的是echarts的 散点图吗 + grid + sries?请问有什么思路

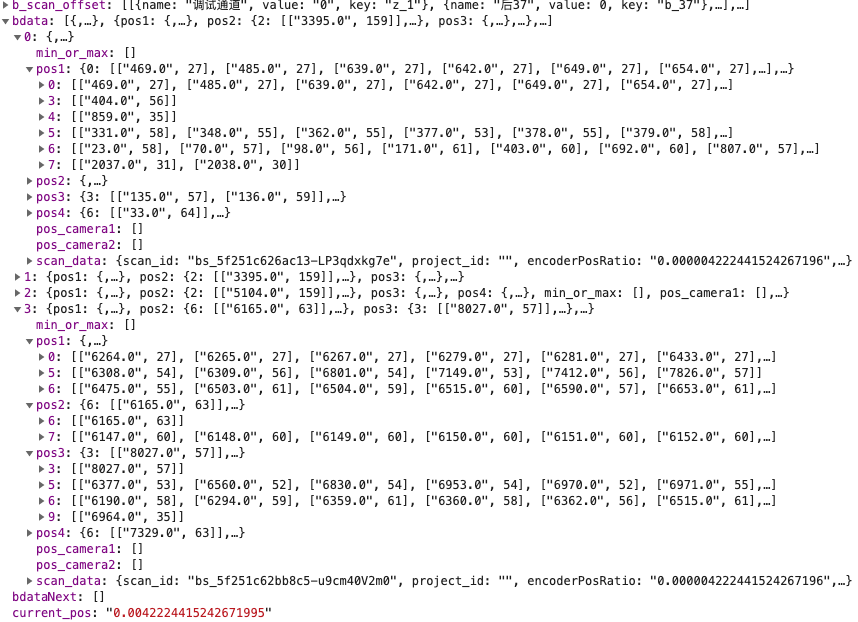
下面是接口的数据
每次点击键盘的左右键都会加载新的数据,如何保证 在按左右键展示或加载数据时。 X轴的刻度线位置不变(刻度上的数字会变)

部分前段代码片段
],
grid: [{
left: 50,
right: 50,
height: "12%",
top: "5%"
}, {
left: 50,
right: 50,
height: "12%",
top: "20%"
},
{
left: 50,
right: 50,
height: "12%",
top: "35%"
},
//右轨
{
left: 50,
right: 50,
height: "12%",
top: "50%"
},
{
left: 50,
right: 50,
height: "12%",
top: "65%"
},
{
left: 50,
right: 50,
height: "10%",
top: "80%"
}
],
xAxis: [
{
show:true,
scale:true,
min:this.min,
max:this.max,
gridIndex: 0,
type:'category',
splitLine: this.splitLine(),
},
{
show:true,
scale:true,
min:this.min,
max:this.max,
gridIndex: 1,
type:'category',
splitLine: this.splitLine()
},
{
show:true,
scale:true,
min:this.min,
max:this.max,
gridIndex: 2,
type:'category',
splitLine: this.splitLine()
},
{
show:true,
scale:true,
min:this.min,
max:this.max,
gridIndex: 3,
type:'category',
splitLine: this.splitLine()
},
{
show:true,
scale:true,
min:this.min,
max:this.max,
gridIndex: 4,
type:'category',
splitLine: this.splitLine()
},
{
show:true,
scale:true,
min:this.min,
max:this.max,
gridIndex: 5,
// axisLabel: this.getPosBy(),
type:'category',
splitLine: this.splitLine()
}
],
yAxis: [
{
type:'value',
name: '左轨(阀门1)',
interval : 42,
min:0,
max:84,
inverse:true,
gridIndex: 0,
nameLocation:'middle',
nameTextStyle:nameTextStyle,
splitLine:this.YSplitLine()
},
{
name: '左轨(阀门2)',
type:'value',
gridIndex: 1,
inverse:true,
min:0,
max:204,
interval : 102,
nameLocation:'middle',
nameTextStyle:nameTextStyle,
splitLine:this.YSplitLine()
},
{
name: '左轨',
interval : 98,
type:'value',
inverse:true,
min:0,
max:197,
gridIndex: 2,
nameLocation:'middle',
nameTextStyle:nameTextStyle,
splitLine:this.YSplitLine()
},
{
type:'value',
name: '右轨(阀门1)',
interval : 42,
inverse:true,
min:0,
max:84,
gridIndex: 3,
nameLocation:'middle',
nameTextStyle:nameTextStyle,
splitLine:this.YSplitLine()
},
{
name: '右轨(阀门2)',
type:'value',
gridIndex: 4,
inverse:true,
min:0,
max:204,
interval : 102,
nameLocation:'middle',
nameTextStyle:nameTextStyle,
splitLine:this.YSplitLine()
},
{
name: '右轨(图片)',
interval : 98,
min:0,
max:197,
gridIndex: 5,
inverse:true,
nameLocation:'middle',
nameTextStyle:nameTextStyle,
splitLine:this.YSplitLine()
},
],
series:[
]
};
//左轨 阀门1 i+1
for (var i =0; i < 12; i++) {
if(i === 3 || i === 4 || i === 5 || i === 6 || i === 8 || i === 9) {
//左轨闸门1s
option.series.push(xxxxxx)
}
this.myChart.setOption(option, true);
https://blog.csdn.net/weixin_30727835/article/details/96880982