vue-cli中使用proxy解决跨域的问题 报错 麻烦帮忙看看
vue.config.js中:
module.exports = {
devServer: {
proxy: {
'/test': {
target: 'http://legal-api.lmx0536.cn/',
changeOrigin: true,
pathRewrite: {
'^/test': ''
}
}
}
}
}
请求数据:
created () {
this.$axios(
{
url: '/test/captcha',
method: 'get'
}
).then(res => {
console.log(res)
})
}
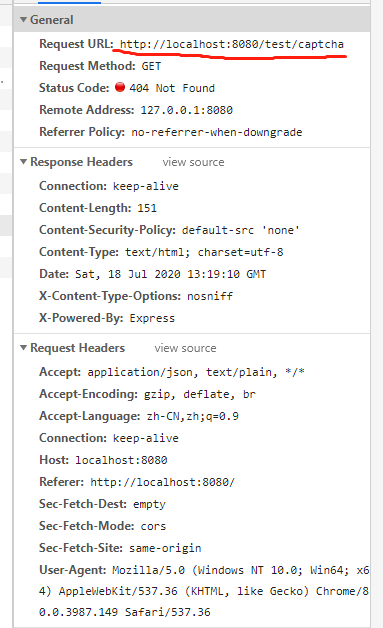
然后报错如下

为什么前面会变成8080端口的地址呢
看看你axios封装的BASE_URL是不是localhost:8080,如果是的话改成空
看一下基础的地址
这个是由于你用的是VUE-CLI4版本的,用以前3的解决不了,在duanshuiLu点抗母上,有很好的解决方案