查看网页源码,发现body中没有内容,但页面上却有内容。
我打开了一个客户的网页,想尝试从网页的element id上捕捉对应的内容。
但是发现如果我用Chrome打开客户网页然后查看源码,源码中body是空白的。请看下图:
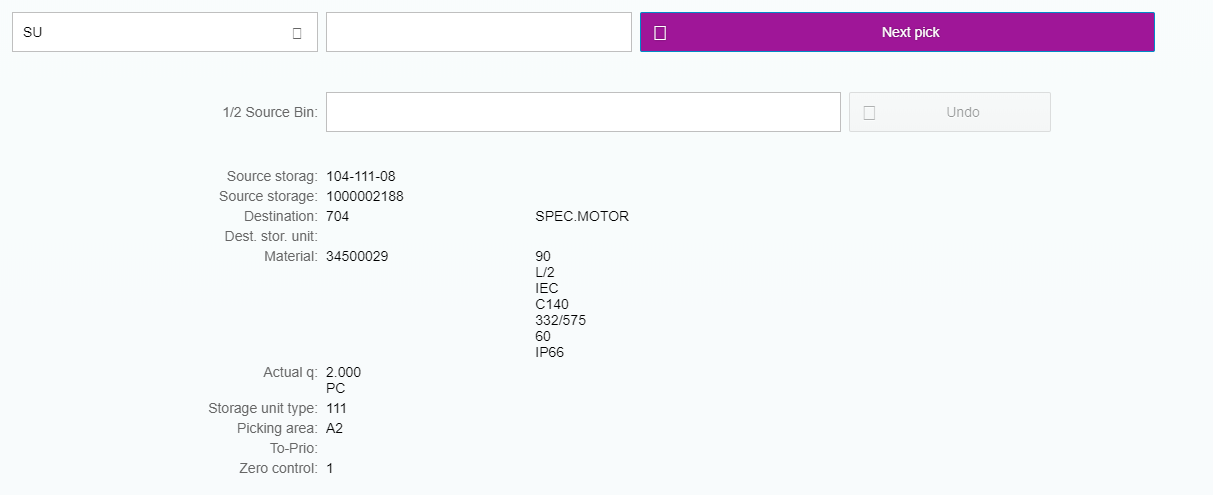
- 网页截图

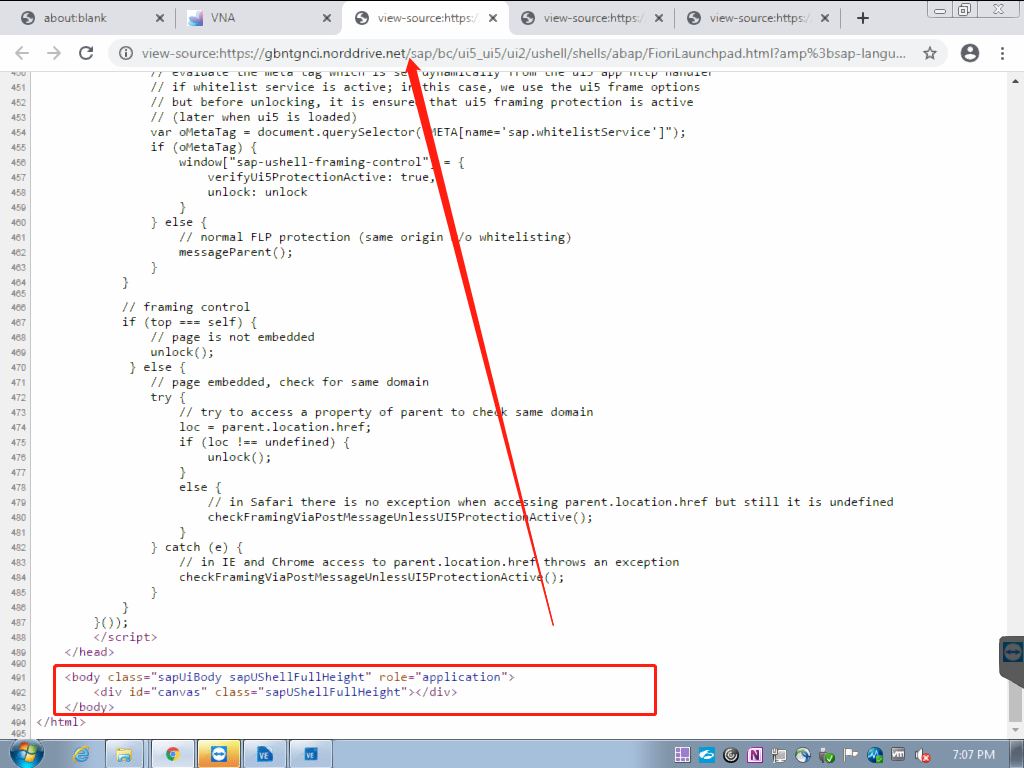
- 源码截图

但如果我右击页面另存为,下载下来的页面源码确实包含 body 中的所有内容的。
请问这是怎么一会儿事呢? 有什么办法能够在运行状态下也能获取到body中对应element id的元素吗?
js传的参,
比如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../../js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
"url":"../../controller/student/student?sno=2019010003&op=info&isAjax=true",
"type":"get",
"dataType":"json",
"success":function(data){
for(key in data ){
var val = data[key];//key的 名称 例如 sno name sex, data[key]拿到val
$(".Session span").each(function(i,span){
//如果元素的alt属性的值 和 json对象中 某个属性的key相等 将 这个json的这个属性的值绑定给这个元素
console.log($(span).attr('alt') + " " + key);
if($(span).attr('alt')==key){
$(span).text(val);
} //$("span") 标签为span元素 $(span) span是一个js对象把他变成jquery对象
});
};
}
});
});
</script>
</head>
<body>
<div class="Session">
<p><span>照片:</span>
<img alt="spic" src=""></img></p>
<p><span>学号:</span>
<span alt="sno"> 哎呀,没有这个学号呢!</span></p>
<p><span>姓名:</span>
<span alt="sname"> 哎呀,没有这个人呢!</span></p>
<p><span>性别:</span>
<span alt="ssex"> 哎呀,没有这个人呢!</span></p>
<p><span>班级:</span>
<span alt="cno"> 哎呀,没有这个人呢!</span></p>
<p><span>出生日期:</span>
<span alt="sbirthday"> 哎呀,没有这个人呢!</span></p>
<p><span>籍贯:</span>
<span alt="sarea"> 哎呀,没有这个人呢!</span></p>
</div>
</body>
</html>
这样你看到的就是我js里传的参数:"url":"../../controller/student/student?sno=2019010003&op=info&isAjax=true",里的数据
如上图