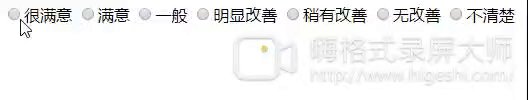
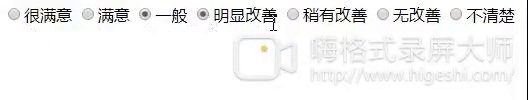
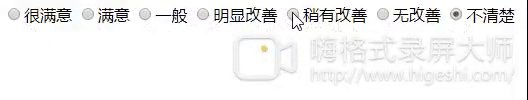
很满意到不满意选择一个,明显改善到无改善选择一个,选择不清楚前两项自动取消勾选,并且选择前两项,不清楚自动取消勾选。

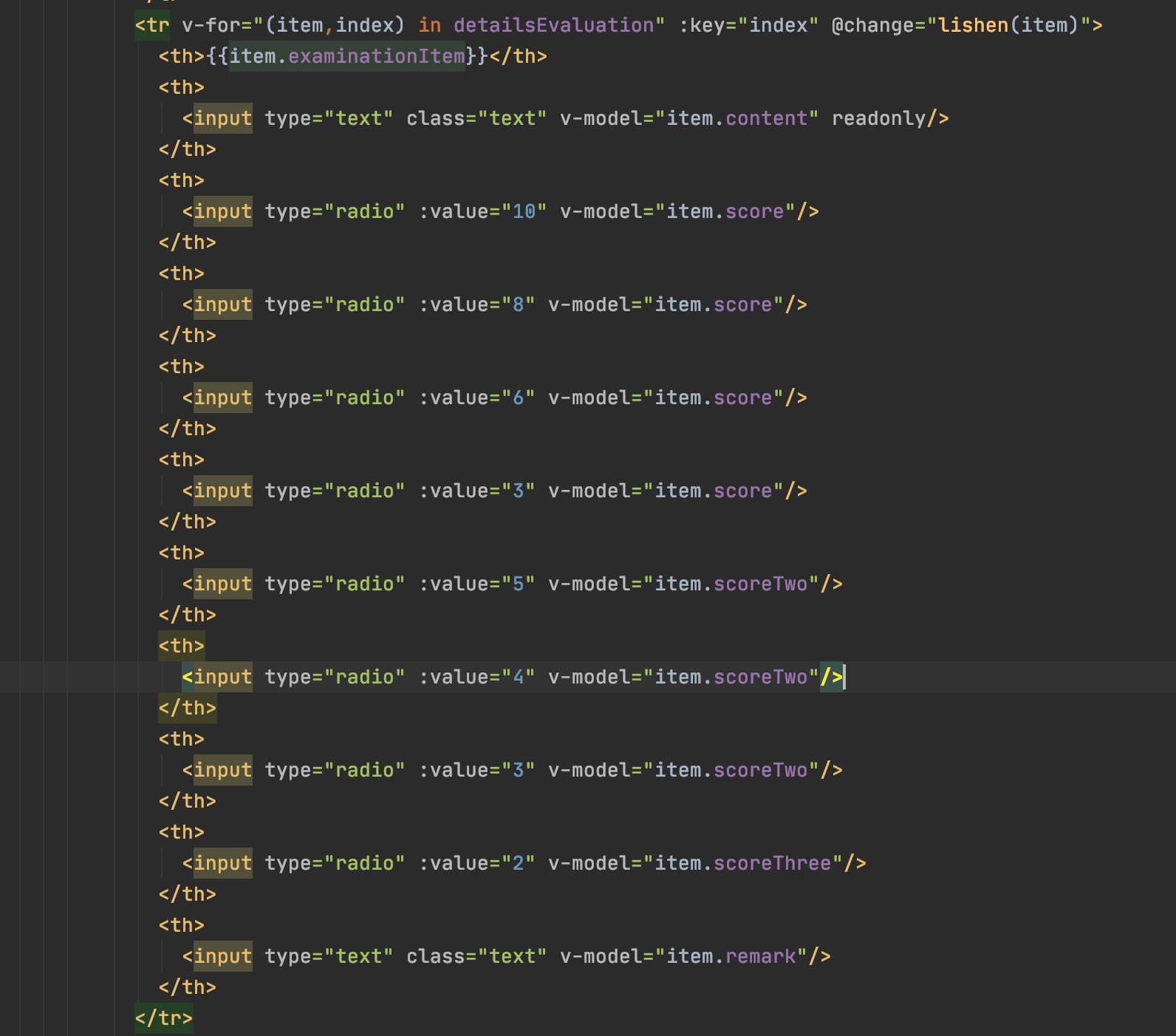
打钩我是用radio实现的,目前勾选不清楚,前两项自动取消勾选;以及勾选很满意到不满意,和明显改善到无改善,不清楚自动取消勾线。没有实现。
哪个大神帮帮我。谢谢
给input添加change事件
然后在方法中赋值
item1Change (value, item, index) {
item.score = value
item.scoreThree = null
// 如果不行就用index
this.datailsEvaluation[index].score = value
this.datailsEvaluation[index].scoreThree = null
}

我是用js实现的,不过很简单 vue里也添加一个onclick事件修改最后的input的name就好。
<input type="radio" name="qwe">很满意
<input type="radio" name="qwe">满意
<input type="radio" name="qwe">一般
<input type="radio" name="asd">明显改善
<input type="radio" name="asd">稍有改善
<input type="radio" name="asd">无改善
<input type="radio" name="" id="zxc">不清楚
var p4 = document.getElementById('zxc');
p4.onclick = function () {
p4.name="qwe";
p4.name="asd"
}