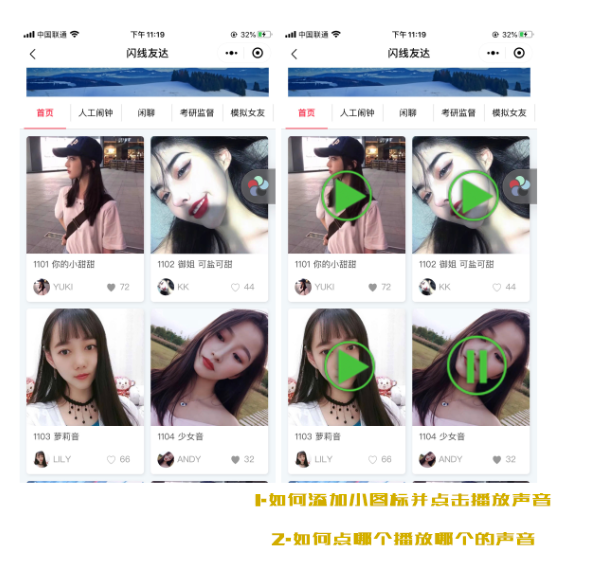
微信小程序如何给图片加个声音播放控件,点谁播放谁的声音

其中左上角第一个box的wxml:
{{item.title}}
{{item.nickname}}
<text class='list_zan' data-id='{{item.id}}' data-ifzan='{{item.ifzan}}' data-index='{{index}}' data-side='listL' catchtap='dianzan'>
<text wx:if="{{item.ifzan}}" class='iconfont icon-xinheart280 f_30'></text>
<text wx:esle class='iconfont icon-xinheart281 f_30'></text>
</text>
<text>{{item.zannum}}</text>
</view>
<text>{{item.key}}</text>
</navigator>
</view>
wxss:
.list{ width:100%; margin-bottom: 20rpx; padding-bottom: 10rpx; border-radius: 10rpx; background-color: #fff; position: relative; overflow: hidden;
-webkit-box-shadow: 2rpx 5rpx 10rpx rgba(0,0,0,.1);
box-shadow: 2rpx 5rpx 10rpx rgba(0,0,0,.1);
}
.list > image{ width: 100%;/* border-top-left-radius: 10rpx; border-top-right-radius: 10rpx;*/}
.list_title{ height: 64rpx; line-height: 64rpx; padding: 0 20rpx; color: #4c4c4c; overflow: hidden; white-space:nowrap; text-overflow: ellipsis;}
.list_user{ height: 70rpx; padding: 0 20rpx; color: #989898;
display: flex; flex-wrap: nowrap; justify-content: flex-start; align-items: center;
}
.list_user image{ width: 50rpx; margin-right: 10rpx; border-radius: 50%;}
.list_user_name{ width: 150rpx; margin-right: 10rpx; overflow: hidden; white-space:nowrap; text-overflow: ellipsis;}
.list_zan{ display: inline-block; vertical-align: middle; width: 30rpx; height: 30rpx; margin-right: 10rpx; position: relative; top: -4rpx;}
.list_zan .iconfont{ width: 30rpx; height: 3rpx; position: absolute; left: 0; top: 0;}