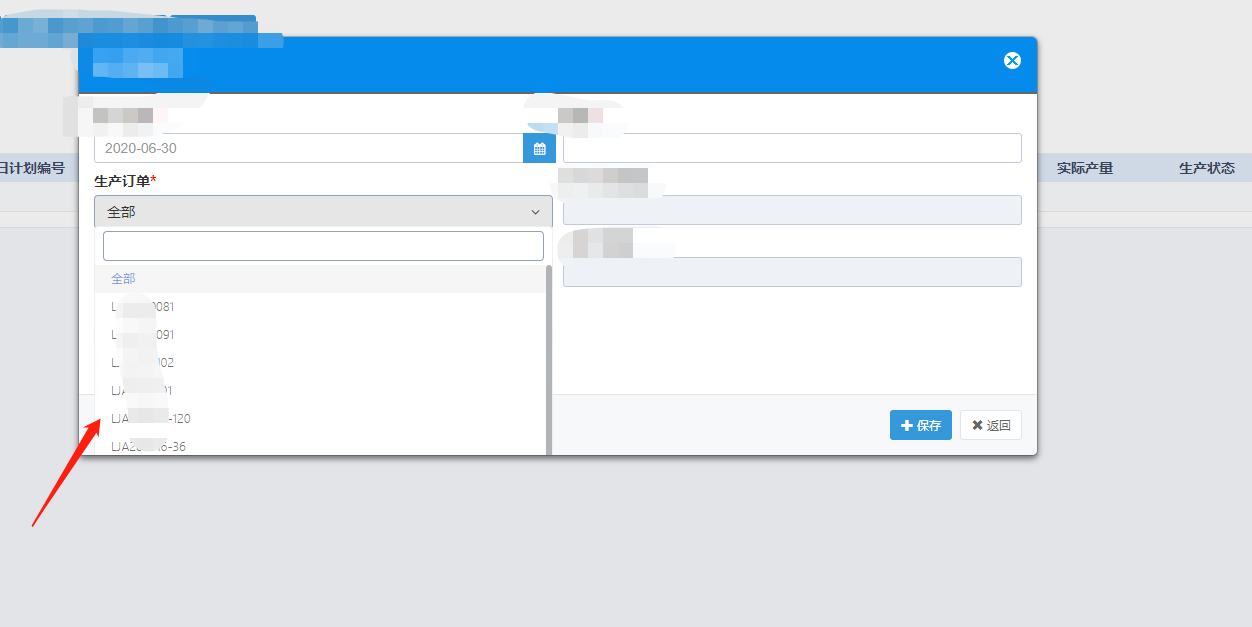
在bootstrap的 Model放一个select 下拉之后,内容显示不全
在bootstrap的 Model放一个select 下拉之后,内容显示不全
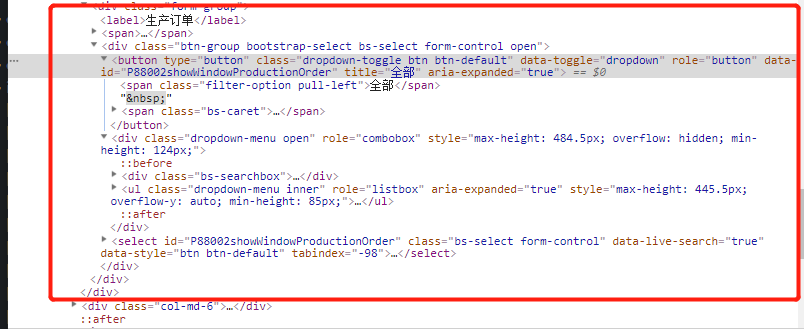
下边是代码
<label>生产订单</label><span><label style="color:red;">*</label></span>
<select id="P88002showWindowProductionOrder"
class=" bs-select form-control" data-live-search="true" data-style="btn btn-default" >
</select>
option 是动态加载的
下图是浏览器debugger查看的内容
你可以把modal 的高度调大一点 。。。。