请教一个关于浏览器兼容性的问题
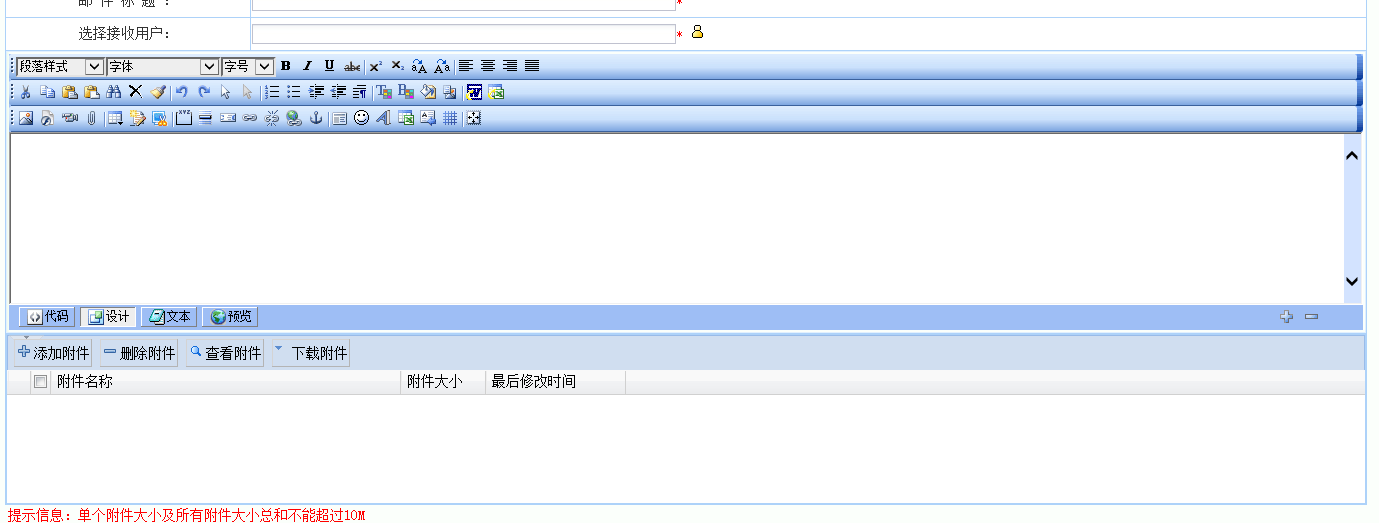
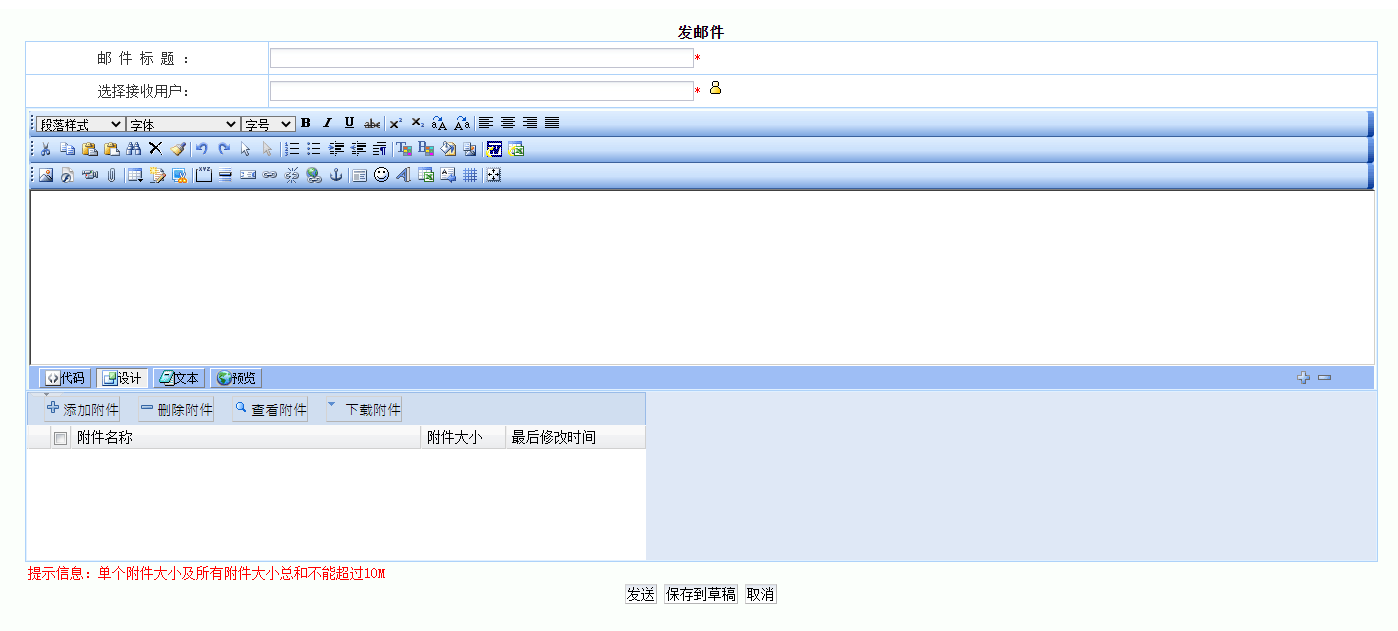
这段代码在IE8以下的浏览器中样式可以正确铺满整个单元格 而在chorme和IE8以上的浏览器中就会发生如下情况 请问有没有解决的办法呢?


<tr width="100%" class="table-title">
<td colspan="2">
<IFRAME ID="attachFrame" src="{global_contextPath}/comMsgAction.struts?actionType=sysMsgAttachment&msgId={msg.msgID}" frameborder="0" scrolling="no" width="100%" height="168px">
</IFRAME>
</td>
</tr>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>the final project</title>
<style>
td{
background: #ccc;
}
</style>
</head>
<body class="bkgimg">
<table style="width:100%">
<tr width="100%" class="table-title">
<td colspan="2">
<IFRAME ID="attachFrame" src="a.html" frameborder="0" scrolling="no" width="100%" height="168px">
</IFRAME>
</td>
</tr>
</table>
</body>
</html>
给table加一个width="100%"试试