js的函数声明和window属性值问题
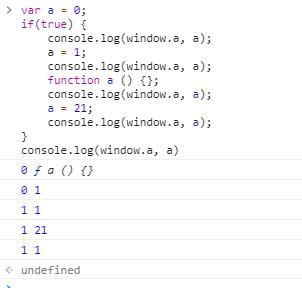
浏览器控制台的运行结果:

代码如下:
var a=0;
if(true){
console.log(window.a,a);
a=1;
console.log(window.a,a);
function a (){};
console.log(window.a,a);
a=21;
console.log(window.a,a);
}
console.log(window.a,a);
请问大神,第三次打印结果为什么是 1, 1呢?而不是0,1?
在作用域中函数会提升
方法名和参数的命名最好是区分开来.
主要原因 function a() {} 位置引起的a不同引起的,说白啦,你最好了解下闭包的概念,
首先在“function a() {}”之前的“a”是一个变量a=0;a=1;
然后在function a() {}”之后的a是一个方法,这个方法等于a
好多东西都是JS语言设计上的Bug,现在的人都硬生生的把BUg解释成特性。
上面的输出 工作五年左右的前端 我敢说不一定能全对。
变量,函数 ,对象属性 如果这几个东西命名都一样的话,特别的混乱,这样的人在团队
不被打死就是绩效垫底。