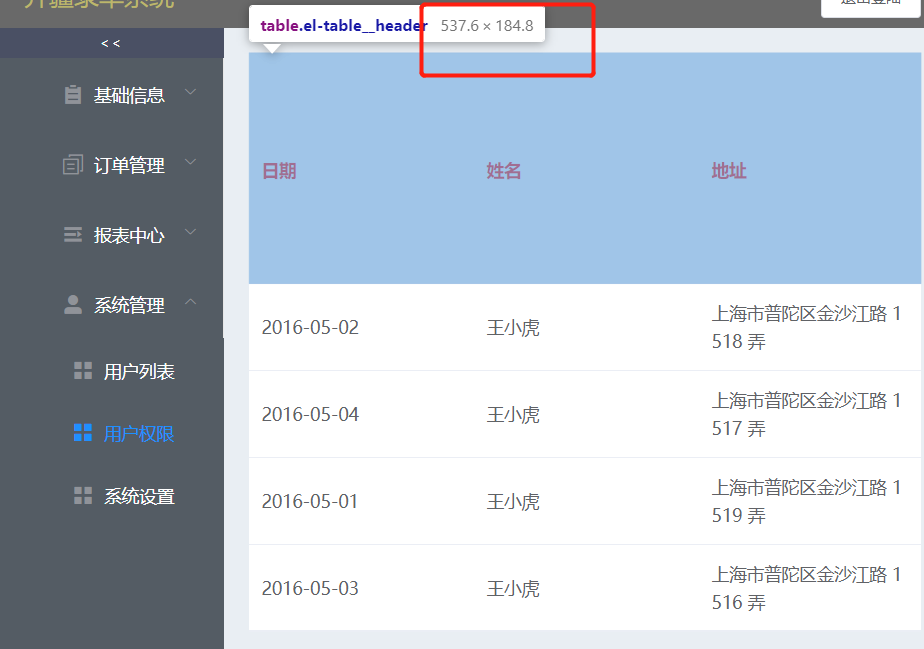
element table无法修改表头行高
没有做任何任何行高设置,加载完后,检查显示行高是184.4

###
代码中设置行高后: :header-row-style="{'height': '100px','color':'red'}"
无法生效,调试发现,设置的值大于184.4行高设置生效:比如设置:data="tableData" :header-row-style="{'height': '200px','color':'red'}”
设置行高小于184.4时表头高度不变,很是费解,
你用了什么框架?你看下是哪里对行高进行设置了,往父节点看看,或者全局属性
可以试试1,强制提高你写的代码的层级试试,!important。2,如果加了scoped 试试吧style 的scoped删除了3,可以试试自己新增加类名,或者对其下面子级父级设置下试试,
element的样式是可以进行改变的