vue项目中使用tinymce编译器时工具栏图标不显示,功能可以正常使用,这是什么问题?
最近项目中使用了tinymce编译器,刚开始都好好的。功能图标够可以正常使用,
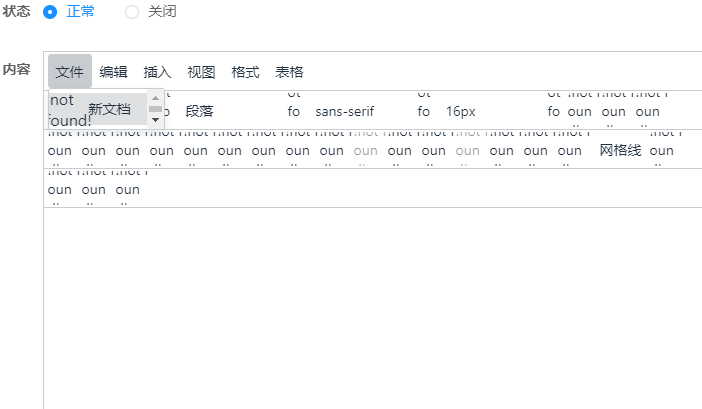
同事拉取代码运行后编译器工具栏中的图标全部显示 not found!
在线求解!!!!
import 'tinymce/icons/default/icons.min.js'
在加一个这个引入就好了,我也遇到了相同的问题,他的默认引用没生效,需要引用一下
我这几天也遇到这个问题,折腾了大半天,受楼上大佬的启发,最终将tinymce升级到^5.3.0版本,并且引入import 'tinymce/icons/default/icons',解决了问题;
我的项目出问题的tinymce版本是5.0.6,tinymce-vue是^2.0.0;表现为:本地开发环境正常,线上环境错误,报错Uncaught SyntaxError: Unexpected token '<'
应该是出现了 icons.js 404 问题
添加baseUrl,window.tinymce.baseURL = 'static/tinymce'
如果还出现问题,看看对应的文件夹下面有没有对应的文件,如果没有,去node_modules里面复制到对应文件夹下面
如果node_modules里面依旧没有,下载最新版本的tinymce试试