萌新请教 js对象数组如何按规律合并

如果前一个结束时间是后一个的开始时间就合并,例如把上面的对象数组改成如下:
var json =
[
{
"StartTime":"01:23",//第一组
"EndTime":"12:13"
},
{
"StartTime":"12:13",
"EndTime":"01:23"
},
{
"StartTime":"01:23",
"EndTime":"22:23"
},
{
"StartTime":"22:24",//第二组
"EndTime":"23:53"
},
{
"StartTime":"23:53",
"EndTime":"01:23"
},
{
"StartTime":"12:13",//最后
"EndTime":"01:23"
},
]
;
var lastStartTime = -1;
var lastEndTime = -1 ; //上一个结束的时间
var result = []; //结果
for( var k in json) {
var s = json[k].StartTime;
var e = json[k].EndTime;
if(s === lastEndTime) {//如果能和上一个合并
lastEndTime = e;
}
else {//不能合并
if(lastEndTime != -1)
result.push({"StartTime":lastStartTime, "EndTime":lastEndTime});
lastStartTime = s, lastEndTime = e;
}
if(k == json.length-1) {
result.push({"StartTime":lastStartTime, "EndTime":lastEndTime});
}
}
console.log(result);
好久不写js,不过应该没问题
额,楼上大佬的方法
好像有点小瑕疵,返回的数据好像有多余的数据,另外,如果数组相邻的项不是连续的可能也会有点小瑕疵
下面是的方法需要的话可以试下看下
如果有什么问题 可私信一块学习进步
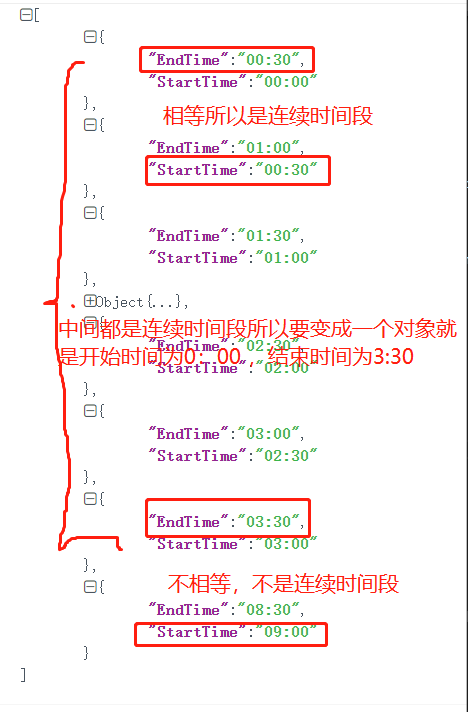
dome数据
[
{
EndTime: "01:00",
StartTime: "00:30"
},
{
EndTime: "02:00",
StartTime: "01:30"
},
{
EndTime: "01:30",
StartTime: "01:00"
},
{
EndTime: "00:30",
StartTime: "00:00"
},
{
EndTime: "03:00",
StartTime: "02:30"
},
{
EndTime: "02:30",
StartTime: "02:00"
},
{
EndTime: "09:00",
StartTime: "08:30"
}
]
function conactTime(list) {
if (list.length < 2) return list.length ? [] : list;
let map = new Map(), dataMap = new Map(), _result = [], startList = [];
for (var i = 0; i < list.length; i++) {
let item = list[i];
dataMap.set(item.StartTime, item.EndTime);
if (map.has(item.StartTime)) {
map.delete(item.StartTime)
} else {
map.set(item.StartTime, 'start')
}
if (map.has(item.EndTime)) {
map.delete(item.EndTime)
} else {
map.set(item.EndTime, 'end')
}
}
for (const item of map) {
item[1] === 'start' ? startList.push(item[0]) : null;
}
for (let index = 0; index < startList.length; index++) {
dfs(dataMap, startList[index], startList[index]);
}
function dfs(dataMap, key, baseKey) {
if (dataMap.has(key)) {
let nextKey = dataMap.get(key);
key === baseKey ? null : dataMap.delete(key);
if (dataMap.has(nextKey)) {
let next = dataMap.get(nextKey);
dataMap.set(baseKey, next);
dataMap.delete(nextKey);
dfs(dataMap, next, baseKey);
} else {
return
}
}
}
for (const item of dataMap) {
_result[_result.length] = {
StartTime: item[0],
EndTime: item[1]
}
}
return _result;
}
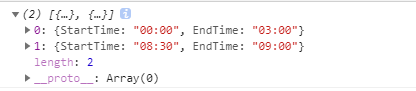
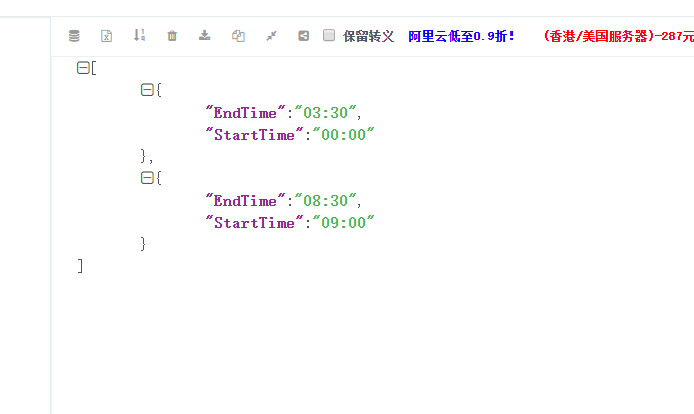
输出