无序列表要求li display:inline,不写两个ul怎么实现文字在图片下方
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
h3{color:red;}
img{border:red;width:100px;height:100px;padding:0 20px}
#ul1{list-style-type:none;text-align:center;}
#ul1 li{display:inline;height:30px;width:120px;}
#ul2{list-style-type:none;text-align:center;}
#ul2 li{display:inline;height:30px;width:120px;padding:0 40px;}
</style>
</head>
<body>
<h3 align="center">图片</h3>
<ul id="ul1">
<li><a href="#image1.jpg" ><img src="" border="0"></a></li>
<li><a href="#image2.jpg" ><img src="" border="0"></a></li>
<li><a href="#image3.jpg" ><img src="" border="0"></a></li>
<li><a href="#image4.jpg" ><img src="" border="0"></a></li>
</ul>
<!--<ul id="ul2" >
<li><a href="#image1.jpg" >桂林山水</a></li>
<li><a href="#image1.jpg" >桂林山水</a></li>
<li><a href="#image1.jpg" >桂林山水</a></li>
<li><a href="#image1.jpg" >桂林山水</a></li>
</ul>-->
</body>
</html>
怎么实现文字在图片下方
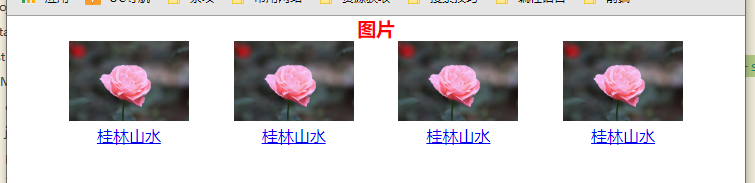
不知道你要的是不是这种效果
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
h3{
color: red;
text-align: center;
}
img{
width: 100%;
}
ul{
list-style: none;
text-align: center;
}
ul li{
display: inline-block;
width: 120px;
height: 100px;
padding: 0 20px;
}
</style>
</head>
<body>
<h3>图片</h3>
<ul>
<li>
<a href="#"><img src="https://www.w3school.com.cn/i/eg_chinarose.jpg" alt="图片无法显示"></a>
<a href="#">桂林山水</a>
</li>
<li>
<a href="#"><img src="https://www.w3school.com.cn/i/eg_chinarose.jpg" alt="图片无法显示"></a>
<a href="#">桂林山水</a>
</li>
<li>
<a href="#"><img src="https://www.w3school.com.cn/i/eg_chinarose.jpg" alt="图片无法显示"></a>
<a href="#">桂林山水</a>
</li>
<li>
<a href="#"><img src="https://www.w3school.com.cn/i/eg_chinarose.jpg" alt="图片无法显示"></a>
<a href="#">桂林山水</a>
</li>
</ul>
</body>
</html>

https://blog.csdn.net/weixin_33953249/article/details/92714975
你可以把图片设置为li的背景,宽度为百分百,高度为百分之九十,定位让背景图处于li上方,下方就会留白,然后li中加一个a标签,通过margin-top让其置底,就可以实现了。