CSS浮动的元素为什么会对其他元素造成影响?
今天突然好奇,浮动元素和定位元素如果重叠,该如何显示呢?发现了一连串神奇的现象无法用常识来回答了,希望有大神帮忙解答一下。
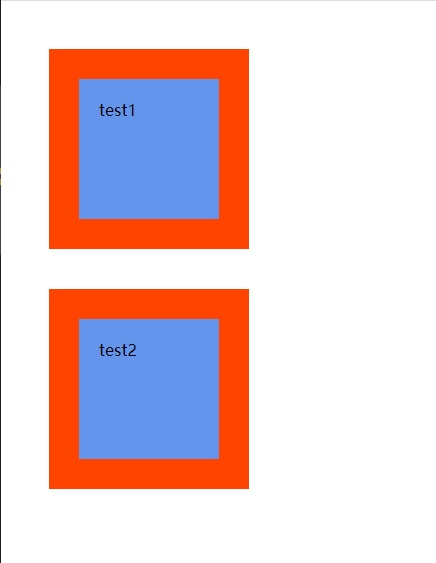
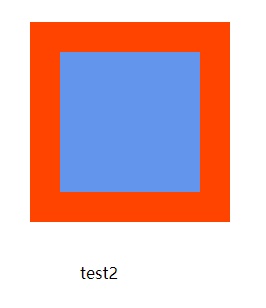
首先,DOM元素和样式如下,此时一切正常
<div id="test-box">
<div id="test1">
<span>test1</span>
</div>
<div id="test2">
<span>test2</span>
</div>
</div>
<style>
#test-box {
position: relative;
overflow: hidden;
height: 1000px;
}
#test1,
#test2 {
width: 100px;
height: 100px;
padding: 20px;
border: 30px solid #f40;
background-color: cornflowerblue;
margin: 40px;
}
</style>

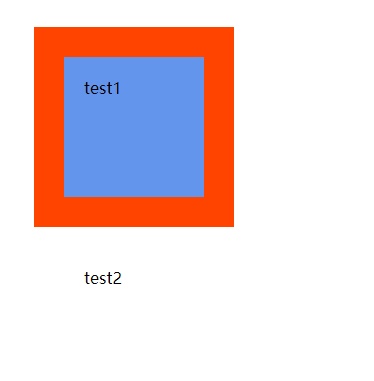
问题1. 此时给test1添加样式 float:left;会出现test2移上去了,但是test2文字却还在下面,怎么你上去不把你的子元素带上去,你的子元素被test1顶下来了,效果图如下

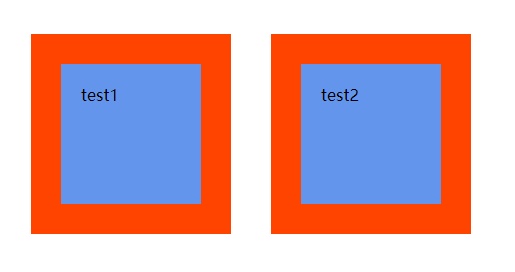
问题2. 给test2添加overflow:hidden;test2居然排在了test1后面???
#test1 {
float: left;
}
#test2 {
overflow: hidden;
}

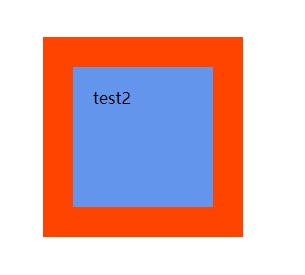
- 给test2添加固定定位或者绝对定位,此时test2盖在了test1上面,验证了定位会在浮动元素之上,并且和元素出现的循序无关
#test1 {
float: left;
}
#test2 {
position: absolute;
}

问题3. 如果是相对定位呢??会出现什么样的结果??
#test1 {
float: left;
}
#test2 {
position: relative;
}

此时问题又来了,test2是盖在了test1上面,但是test2的子元素还是被test1顶了下来。
希望有哪位大神帮忙解答一下这三个问题,相信这肯定是一个比较复杂的问题,希望大家共同学习。