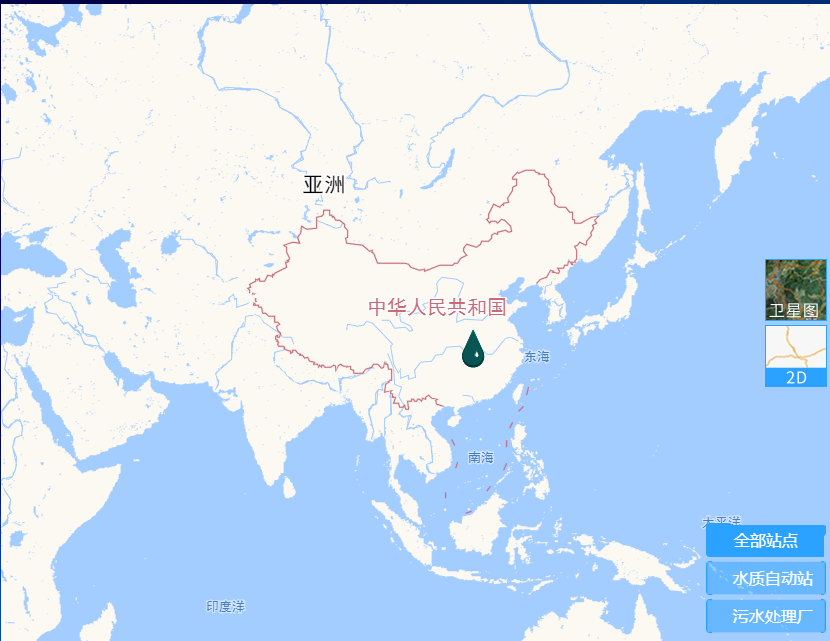
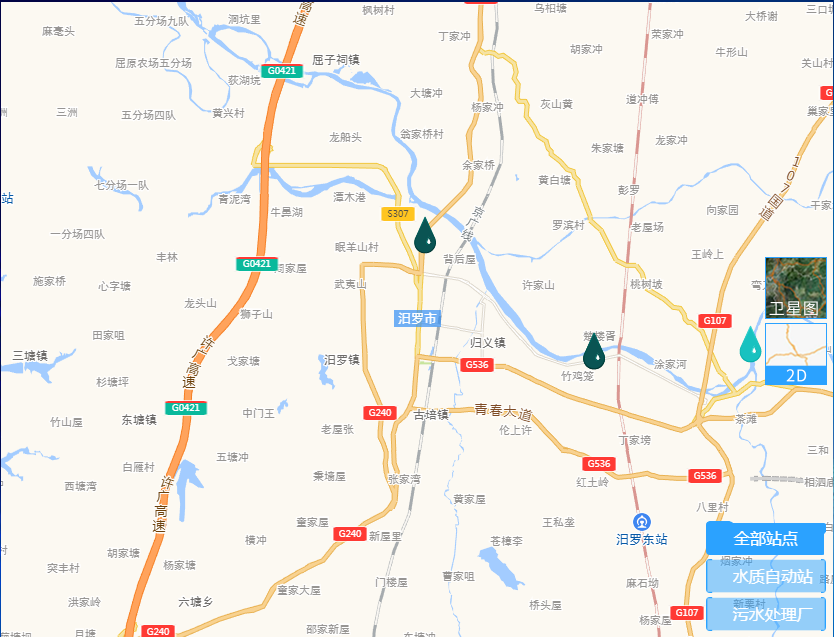
哪位大佬知道怎么实现高德地图初始化时是图一状态,过几秒之后慢慢的往下扩展到自己想要的图层级别,例如图二


参考GPT和自己的思路:
您好,实现高德地图初始化时的渐进效果是通过高德地图SDK提供的AMap.Map方法中的zoom属性和animateEnable属性来实现的。
具体步骤如下:
在页面中引入高德地图SDK文件。
创建地图对象,示例代码如下:
var map = new AMap.Map('container', {
zoom: 3, //初始缩放级别 animateEnable: true //开启动画效果});
定义一段延时代码,例如:
setTimeout(function(){
map.setZoom(18); //延时几秒后变成想要的图层级别}, 3000); //延时3秒
这样,在地图初始化时会先显示初始缩放级别的地图,然后通过JS代码自动调整地图缩放级别,实现了渐进的效果。
希望对您有所帮助!