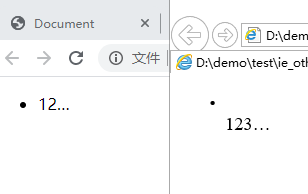
在ie中,li里面的块级a标签,overflow设置为hidden,为什么会造成内容错位?
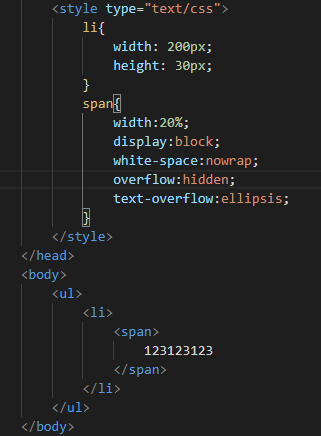
css
li{
width: 200px;
height: 30px;
}
span{
width:20%;
display:block;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
html中直接用ul嵌套li,嵌套span
在其他浏览器里都是正常的,但是在ie中span的内容会在li所在行的下面。
解决方法的话可以给span一个左浮动,然后如果把span的display或者overflow注释掉可以正常显示。
但是不知道是什么原因。
求大佬帮忙解答。。。
参考GPT和自己的思路:
这个问题可能是由于IE中对于inline-block元素的布局计算方式与其他浏览器不同导致的。当li元素内部有一个overflow:hidden的inline-block元素时,如果没有给该元素设置浮动或者display属性为block,IE的布局计算可能会把这个元素当做空的inline-block元素处理,导致内容错位。
解决方法中提到的给span元素设置浮动或者去掉display和overflow属性,都是为了改变这个元素的display类型和布局方式,从而避免IE的布局计算出问题。选择给span元素设置左浮动是因为它可以让span元素左对齐,避免影响其他元素的布局。
另外,可能也有一些其他的解决方法,比如给li元素设置line-height或者vertical-align属性,或者使用inline或者block元素替代inline-block元素等,这些方法都可能有助于解决IE中的布局问题。