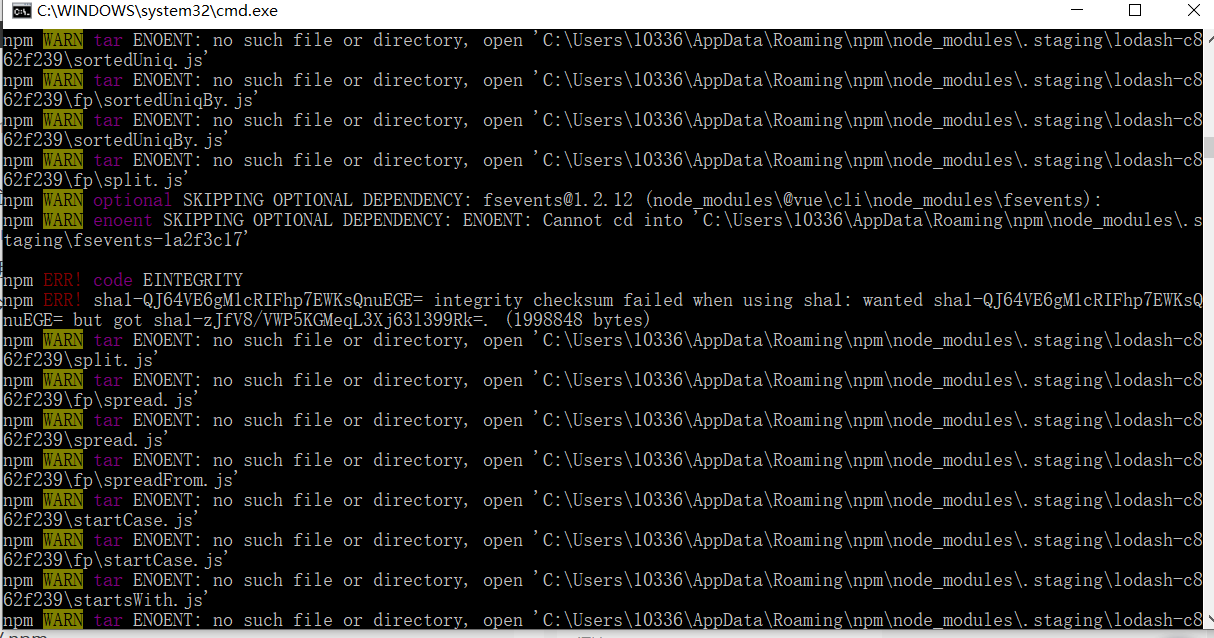
执行npm install -g @vue.cli报错
由于之前没有接触过前端,所以这次做一个前后端分离的项目要用的Vue框架,这里我安装vue cli3 的时候报错,试了好多方法都没解决,请问一下我这个问题应该怎么去解决,请大家帮忙看一下,谢谢
nmp install -g vue-cli
执行这个命令,我每次都能成功安装的呢,这里有一篇环境配置的详细文章,可以对照实践:https://blog.csdn.net/howard2005/article/details/102973556
有可能是npm没有配置国内镜像,国外的仓库总是不容易拉取的,试试换一下国内的镜像
进入后台
使用淘宝镜像
npm config set registry https://registry.npm.taobao.org
查看镜像
npm config get registry
查看信息
npm info express
我觉得 毕小宝 的回答挺好的。
这里我可以推荐一个开发framework: https://nuxtjs.org/
挺好用的,而且还可以避免你那个问题。它主要就是针对 vue 的。建议看看。
你电脑上还有cli2吗,如果有的话先用命令npm uninstall vue-cli -g把之前的卸载,再执行cli3的安装命令试试,然后我看官方文档说
vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)
你检查一下你电脑的node版本是否满足
https://blog.csdn.net/cnhjzb/article/details/104379675 这个也许可以帮助到你
我卡了一天今天终于解决了!
1.我最开始用淘宝镜像,安到最后成片的英文,最后看到了个500!证明服务器不行!
于是我换了镜像,没用淘宝了,这部分可以根据这个帖子https://blog.csdn.net/weixin_36185028/article/details/90513961
然后,我就看了很多人说直接去删@vue,
我就在电脑上找了好久我都没有
这个是windows:
https://blog.csdn.net/miin_ying/article/details/105487128?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-11&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-11
mac是:https://blog.csdn.net/ltf857/article/details/87194052
npm ERR! path /usr/local/bin/vue 可是我的bin下面根本就没有@vue!
然后我看报错有一段 /usr/local/bin/vue -> /usr/local/lib/node_modules/@vue/cli/bin/vue.js
所以我就去lib里面看!!!
对,就是这个@vue果断删了
再sudo npm install -g @vue/cli
虽然还要爆一大堆ERR!但试了试vue --version就是4.3.1
希望对你有帮助