vue ajax Context-type 为 application/x-www-form-urlencoded,Java后端HttpServletResponse.setHeader应该怎样设置
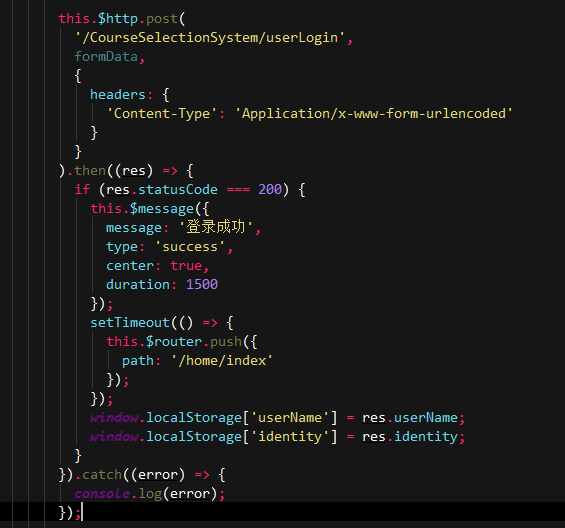
#vue ajax代码
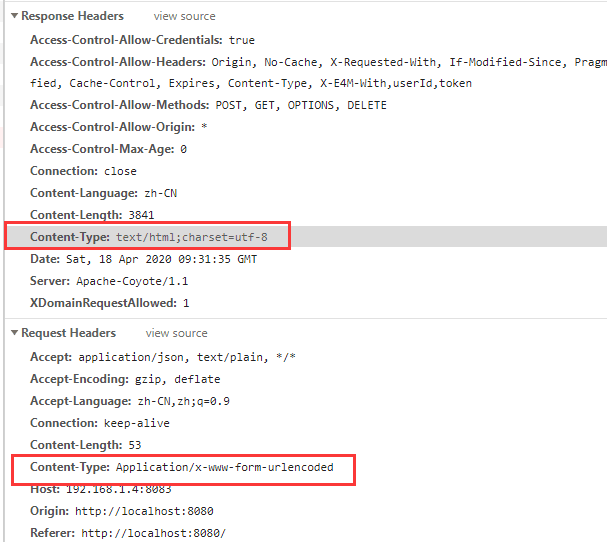
#浏览器报错 network 接口信息
#下面的response.setHeader()怎样设置
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain)
throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)req;
HttpServletResponse response = (HttpServletResponse) res;
String originHeader = request.getHeader("Origin");
response.setHeader("Access-Control-Allow-Origin", originHeader);
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "1");
response.setHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, "
+ "Cache-Control, Expires, Content-Type, X-E4M-With,userId,token");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Content-Language", "zh-CN,zh");
response.setHeader("XDomainRequestAllowed","1");
//response.setHeader("Content-Disposition", "form-data");
response.setContentType("application/x-www-form-urlencoded;charset=UTF-8");//本行代码或者上行怎么设置
chain.doFilter(req, res);
}
Request Headers是请求头,前台的content-Type需要与后端接口@RequestMapping中produces属性值相对应。Response Headers是响应头,后端返回的content-Type应该与前端设置的相同,按照你上图来看,你应该写为response.setContentType("text/html;charset=UTF-8");