create-react-app 与 firebase 项目设置了proxy还报错[HPM] Error occurred while trying to proxy request / from localhost:3000 to https://asia-east2-socialape-d6344.cloudfunctions.net/api (ETIMEDOUT)
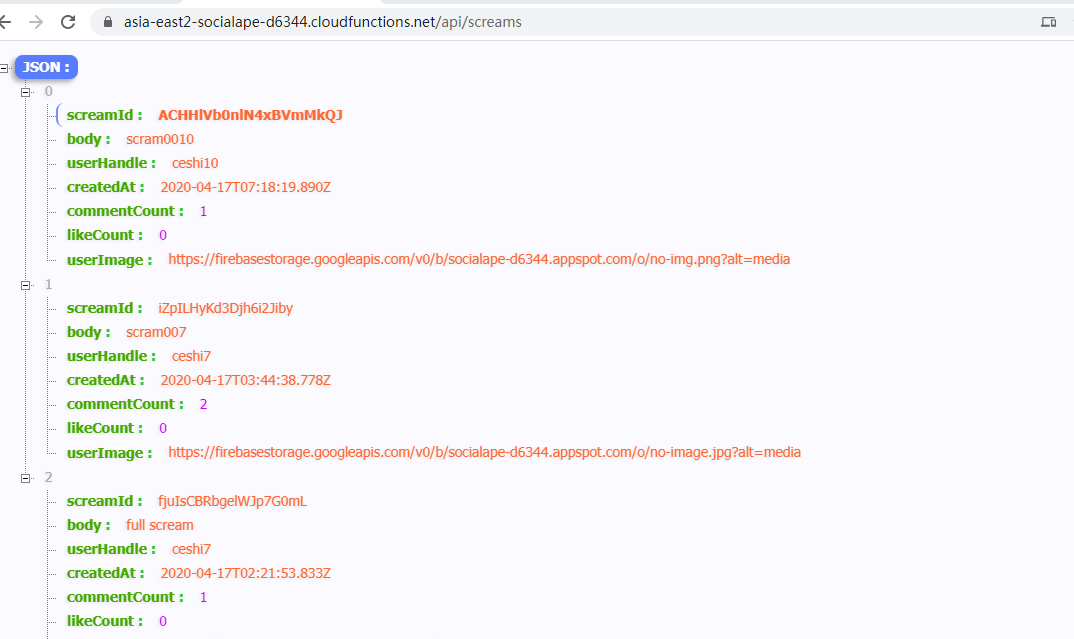
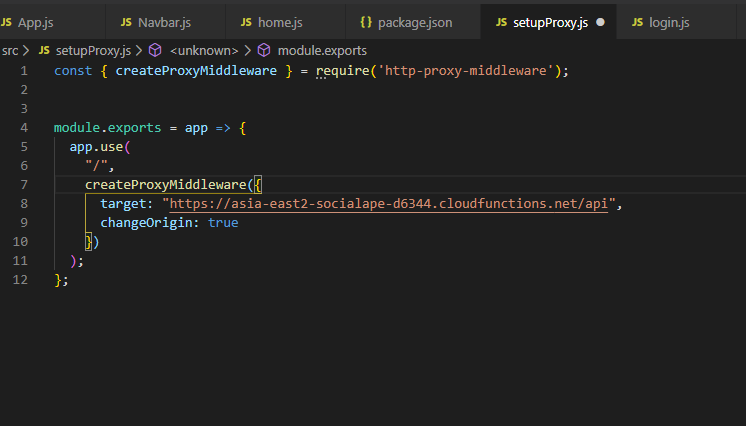
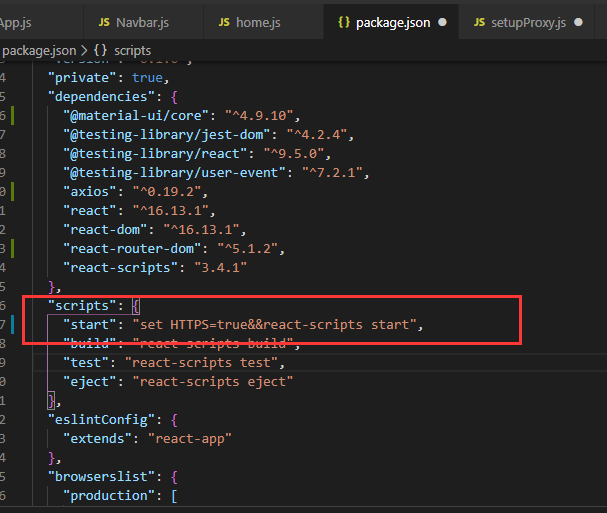
服务端使用的是firebase,接口数据也都有, 前端代理也设置了, 由于访问的是https 在package.json的start处也设置了set HTTPS=true
但还是报错
Error occurred while trying to proxy request / from localhost:3000 to https://asia-east2-socialape-d6344.cloudfunctions.net/api (ETIMEDOUT) (https://nodejs.org/api/errors.html#errors_common_system_errors)



又遇到过这个问题的么,我看问题的描述是在进行代理的过程中发生的错误,不知道怎么解决了, 谢谢!!!
参考GPT和自己的思路:
根据您提供的信息,这个错误是由于代理请求时出现超时导致的。为了确定问题的根本原因,您可以尝试以下步骤:
检查网络连接是否正常。如果您的网络连接不稳定,可能会导致请求超时。您可以尝试使用其他网络环境(如移动数据网络)来测试您的应用程序是否能正常工作。
检查代理配置是否正确。您可以确认在 package.json 文件中设置的代理地址是否正确。建议您使用 IP 地址而非域名的方式来设置代理。例如:
"proxy": "https://xxx.xxx.xxx.xxx:yyyy"
其中,xxx.xxx.xxx.xxx 是代理服务器的 IP 地址,yyyy 是端口号。
- 尝试禁用 HTTPS 设置。如果您启用了 HTTPS 设置,尝试禁用它并且使用 HTTP 来发送请求。您可以在 package.json 文件中的 "start" 脚本中添加以下代码来禁用 HTTPS:
"start": "set HTTPS=false&&react-scripts start"
如果您尝试了以上步骤仍然无法解决问题,建议您尝试在其他环境中测试您的应用程序,或者查看