github上一个js矩阵库的使用问题
最近在做的一个项目中要用js进行矩阵运算,发现了有这样一个矩阵运算的工具https://timqian.com/mathlab/

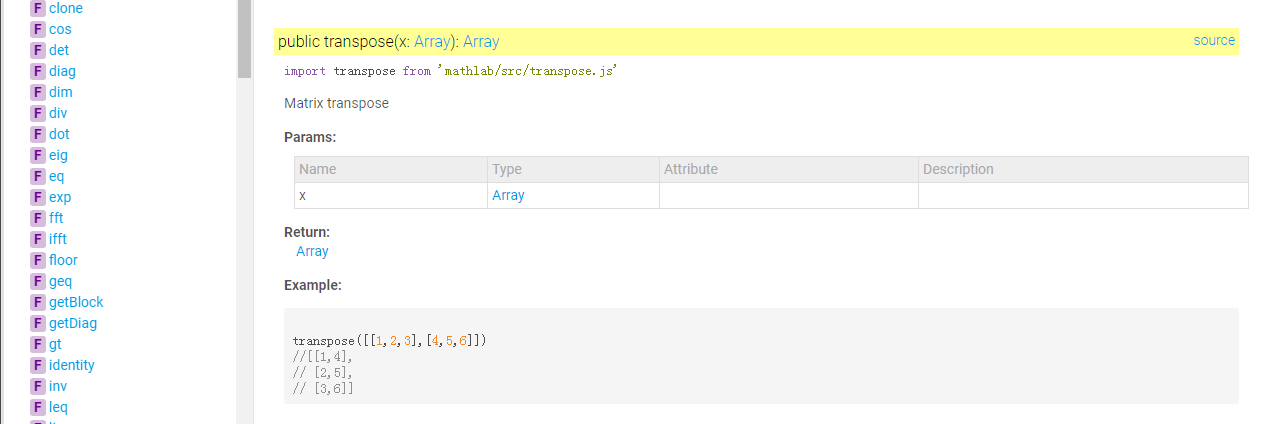
用npm安装完成以后,想使用工具完成矩阵转置的功能,使用了上面工具中的transpose,下面是我测试的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="module">
import transpose from 'mathlab/src/transpose.js'
var k = transpose([[1, 2, 3], [4, 5, 6]]);
console.log(k);
//[[1,4],
// [2,5],
// [3,6]]
</script>
</body>
</html>
这串代码是按参考手册来的
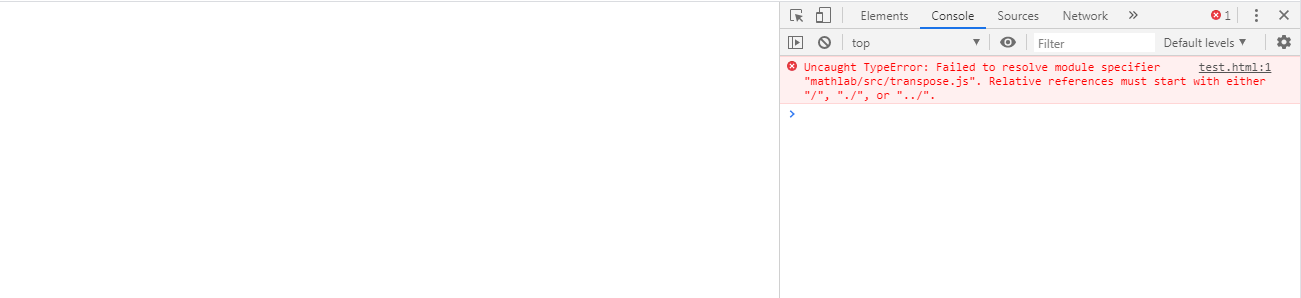
直接运行后浏览器报错
我按照错误提示修改了代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="module">
import transpose from './mathlab/src/transpose.js'
var k = transpose([[1, 2, 3], [4, 5, 6]]);
console.log(k);
//[[1,4],
// [2,5],
// [3,6]]
</script>
</body>
</html>
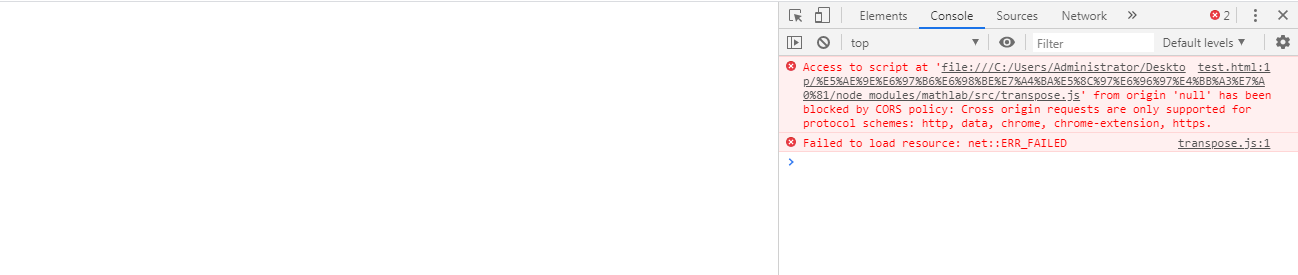
运行后出现了这样的报错信息

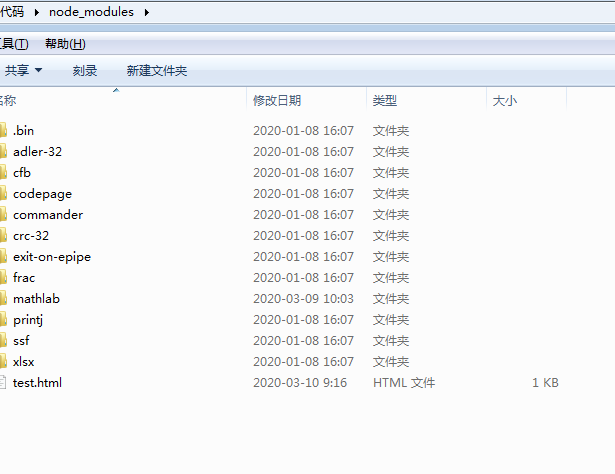
查了查说是什么chrome不支持file跨域什么什么的,想问下各位大神,我想使用mathlab这个工具到底应该怎么弄?
通过 http 协议访问, 你可以用 nginx/iis 等把你的代码发布成 http 网站。 或者 webpack 等工具来实现