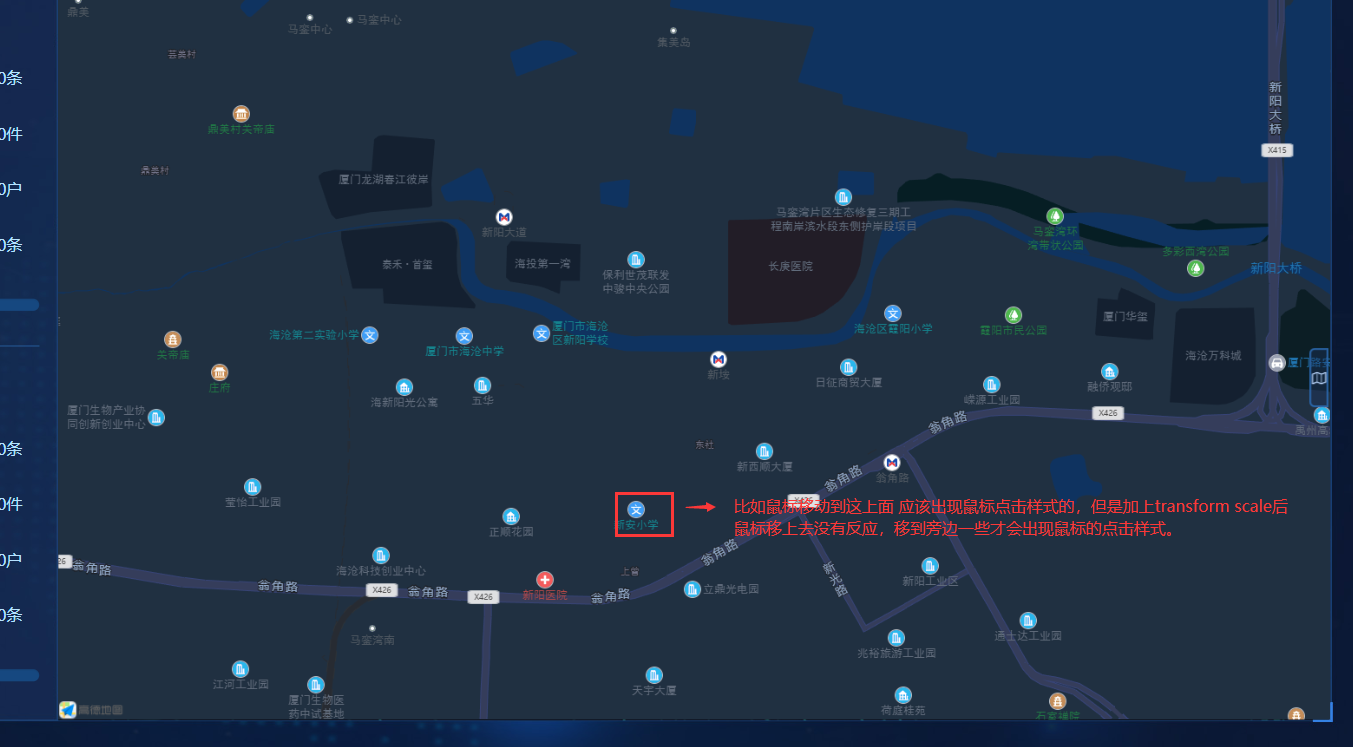
页面整体使用transform scale 后 会和高德地图的点击冲突
页面整体使用transform scale 会导致 高德地图点击页面上的标注处问题,应该是点击范围出现了迁移。
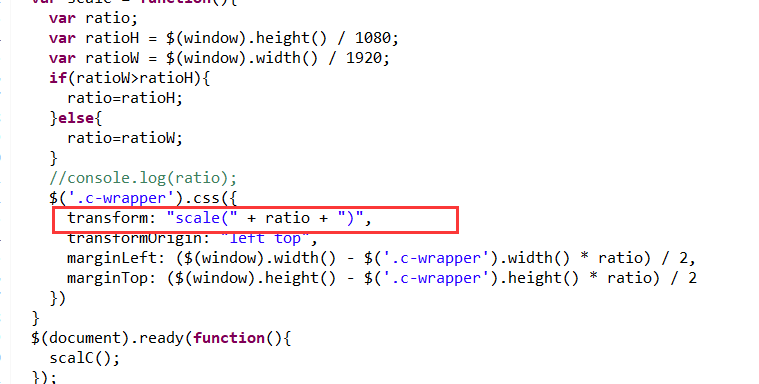
加了下面这个样式后会出现上述问题。
不加上述transform scale 则不会出现这个问题
有谁遇到过这样的问题吗?求解。
已解决,把高德地图的组件放到 iframe 标签里面,在 iframe 标签的父组件做 transform:scale()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html {
width: 100%;
height: 100%;
}
body {
width: 100%;
height: 100%;
transform: scaleX(0.5);
transform-origin: left;
}
iframe {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<iframe src="https://ditu.amap.com/place/B0FFHQ2LLW" frameborder="0"></iframe>
</body>
</html>

默认2D viewMode 3D 就解决啦 鄙视乱回答的
调用它的zoom属性代替
https://lbs.amap.com/api/javascript-api/reference/map