Zeit.co怎么部署Node.js项目?
我想做前后端分离,把后端部署在Zeit.co上。请问怎么在Zei.co上部署NodejS

参考GPT和自己的思路:
首先,感谢您对计算机领域的关注。对于您的问题,我可以为您提供以下详细说明:
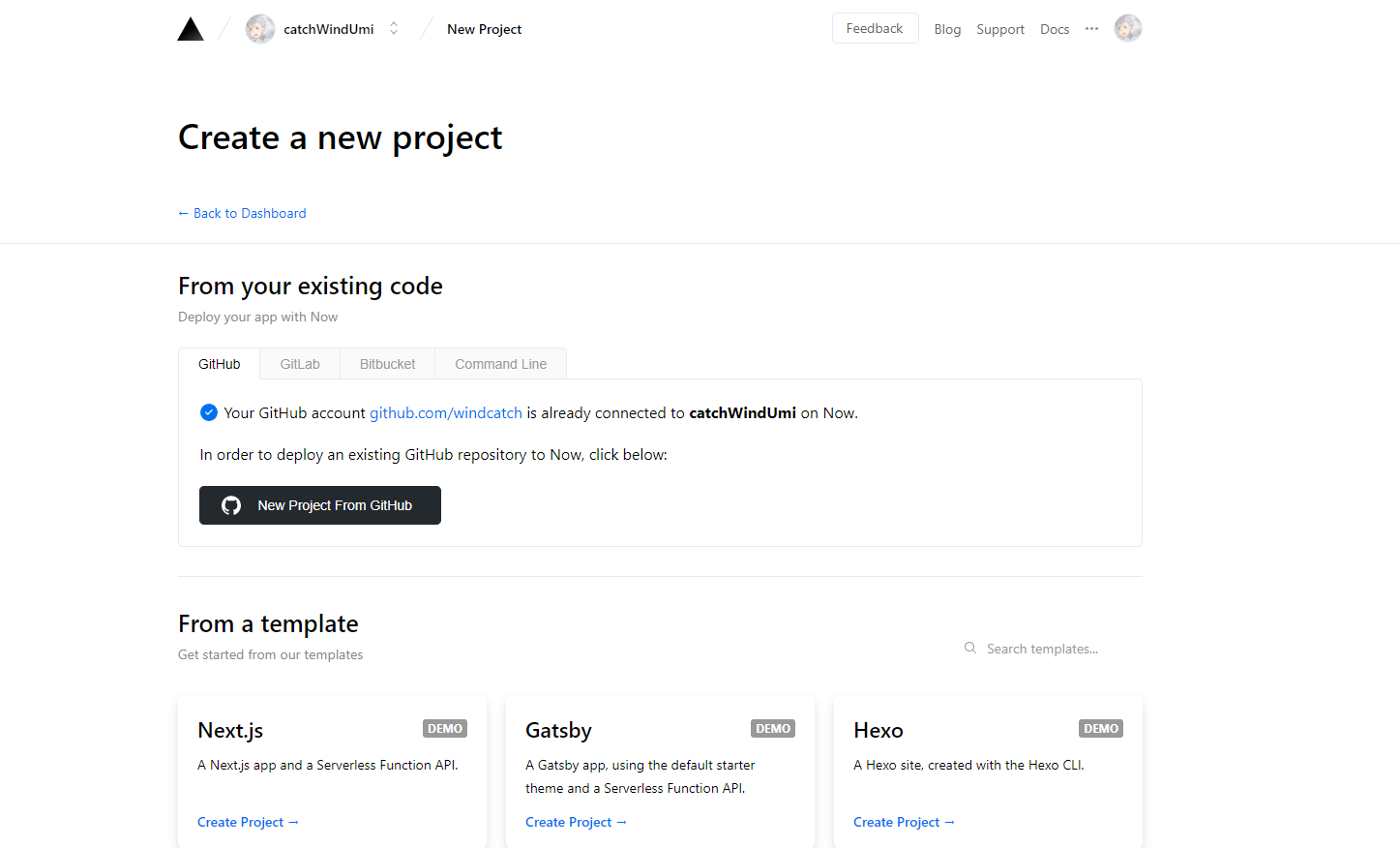
登录 Zeit.co 后台,进入项目仪表盘。
点击 "New Project" 创建新项目。
输入项目名称,并选择您的命名空间,选择您的应用程序类型或模板。
在选择模板的页面,选择下拉菜单中的 "Node.js",并选择适当的模板,例如 "Node.js with Yarn"。
一旦模板被选择,在项目仪表盘中就会出现一个功能区。
在功能区中,通过"Settings"打开特定的项目设置。
点击 "Deploy" ,这将打开一个新页面,告诉您如何部署代码。
在新页面中,下载 "Now CLI" 工具,并提供 "now.json" 文件。 确保 "now.json" 文件位于要部署的代码的根目录中。
点击底部的 "Deploy" 按钮,程序会自动执行构建并将项目部署到您所选择的应用程序类型和模板。
以上是一些基本的操作步骤,当然还有部分细节需要您根据实际情况自行操作,但这些步骤可以很好地指导您如何在 Zeit.co 上部署 Node.js 项目。