mavonEditor显示图片出错
问题描述:
1.node+vue+mavonEditor
2.mavonEditor安装什么的没有错,使用上也没有错
3.使用的时候,我是编辑栏和预览栏一起用的,没有问题,如图:
4.正式展示的时候,这里只用的mavonEditor的预览功能,我有两种情况,第一种情况是把这段内容字符串放在路由path上,然后加载的时候获取他放在里面,结果成功看了,如图:
但是刷新的时候,这张图片就不显示了;
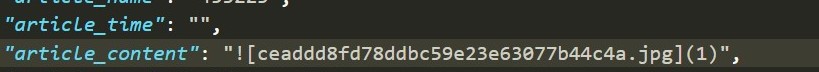
第二种情况是从数据库中获取,下面是我存在数据库中的数据
就像这样。
5.问题基本上就这样了,我这个方法就是直接把输入的内容传进数据库里,我以为他这个编辑器应该会把这些东西给处理好,但是好像并没有,只有字符串,在这
里求大佬解释一下,咋个弄啊。
6.补充:在网上看到的一些方法是单独对其中的额图片进行上传,但是好像没有文字和图片一起上传的文章,因为我想的话它们的图片和文字分开上传,会不会就失去了想要的图文排版的效果了。希望大佬说一下,大致的步骤是什么,住感觉这方面的文字太少了啊
参考GPT和自己的思路:
根据你的描述和截图,问题可能是因为在预览时,图片的路径不正确。我建议你检查一下图片的路径是否正确,特别是在从数据库中获取并展示数据时。如果路径不正确,图片就无法显示。
另外,针对你提到的单独上传图片的想法,我认为这也是一种可行的解决方案。你可以先将图片上传到服务器上,然后将图片的路径保存在数据库中。当你需要展示图片时,只需使用该路径即可。当然,你需要修改你的代码,以确保将图片正确地上传到服务器上,并从数据库中正确地检索和展示图片。