为啥elemen-UI的input控件会独占一行该怎么解决?

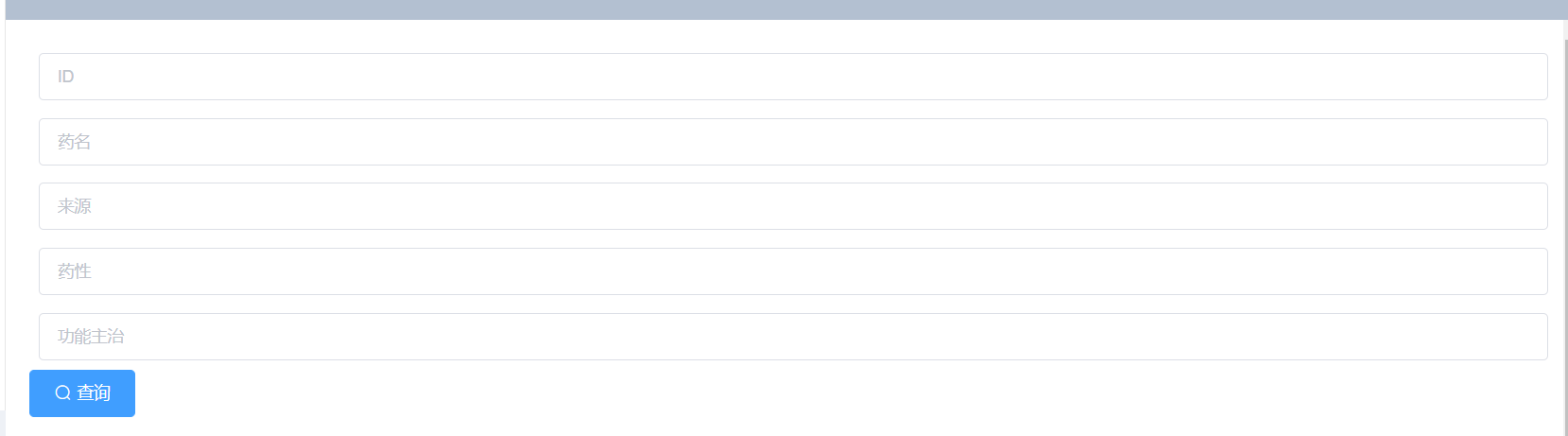
如图,input框独占一行,但是不能调整他的长度
<template>
<div>
<el-input placeholder="ID" v-model="ID" clearable></el-input><!-- ID -->
<el-input placeholder="药名" v-model="Name" clearable></el-input><!-- 药名 -->
<el-input placeholder="来源" v-model="Source" clearable></el-input><br><!-- 来源 -->
<el-input placeholder="药性" v-model="Characteristic" clearable></el-input><!-- 药性 -->
<el-input placeholder="功能主治" v-model="FunctionalIndications" clearable></el-input><!-- 功能主治 -->
<el-button type="primary" icon="el-icon-search">查询</el-button>
</div>
</template>
<script>
export default {
data() {
return {
ID: '',
Name:'',
Source:'',
Characteristic:'',
FunctionalIndications:''
}
}
}
</script>
<style>
.el-input{
width: 200px;
padding: 2mm;
}
.el-button{
height: 50;
width: 200;
padding: 15;
}
</style>
可以用布局,把input组件放进去
<el-row>
<el-col></el-col>
</el-row>
具体参考官网
如果非要用传统css控制宽度,不如用div先包裹每个el元素,控制div的宽度