CSS 时间轴样式中竖线高度适应问题
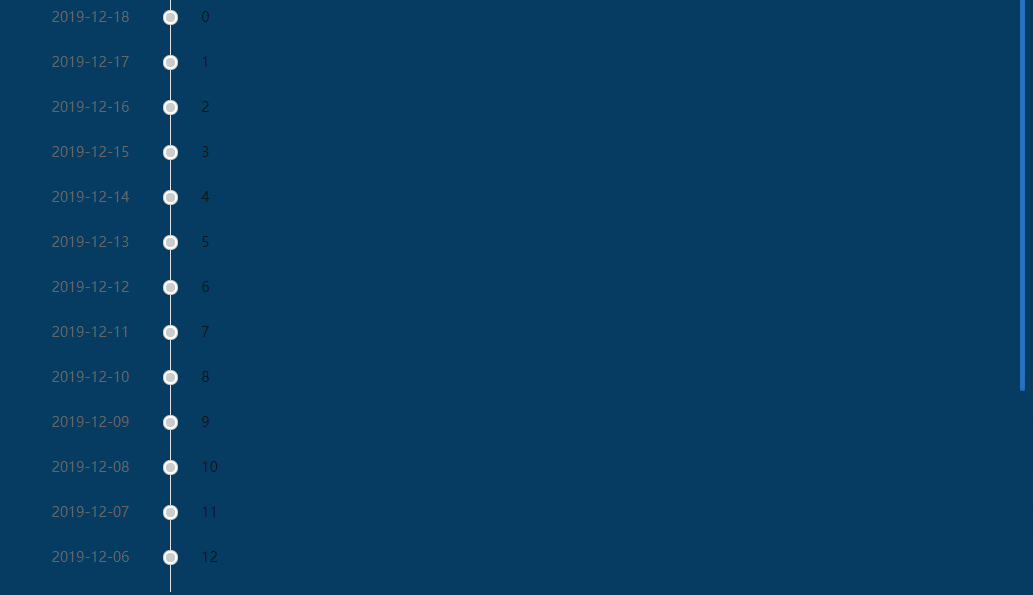
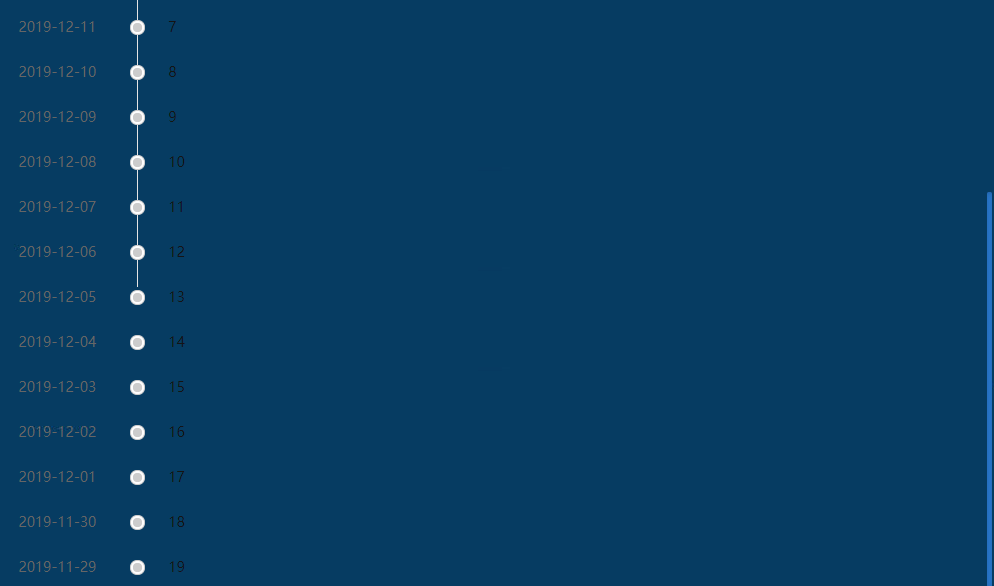
各位大神好,小弟在修改一个网上的时间轴的控件,是一个div包裹ul,如果ul高度等于这个div高度的话,是正常的,如果ul高度超过了这个div的高度,出现了scroll的话,时间轴控件里面有一个竖线就无法正常显示了,麻烦大家指导一下,要怎么解决
html
---------------------------------------------
<div class="ulDiv clearfix">
<ul class="time-axis">
</ul>
</div>
css
---------------------------------------------
.ulDivt{
margin-top: 10px;
height: 598px;
}
.ulDiv ul{
margin-top: 10px;
height: 598px;
overflow-y: scroll;
margin: 0px;
margin-left: 50px;
}
.ulDiv ul::-webkit-scrollbar {
width: 5px;
height:10px;
}
.ulDiv ul::-webkit-scrollbar-track {
background-color:rgba(0,0,0,0);
}
.ulDiv ul::-webkit-scrollbar-thumb{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color:#2D84E1;
}
控件里面的竖线的样式
---------------------------------------------
.time-axis:before{
content: '';
position: absolute;
left: 119px;
top: 0px;
bottom: 0px;
width: 1px;
background-color: #E4E4E4;
}
超过高度滚动后,就出现下方的竖线不显示的问题
div 滚动 那根竖线写个div与ul平级,相对外层div定位 top bottom 0
没看到你的ul写相对定位,写上应该就没问题了