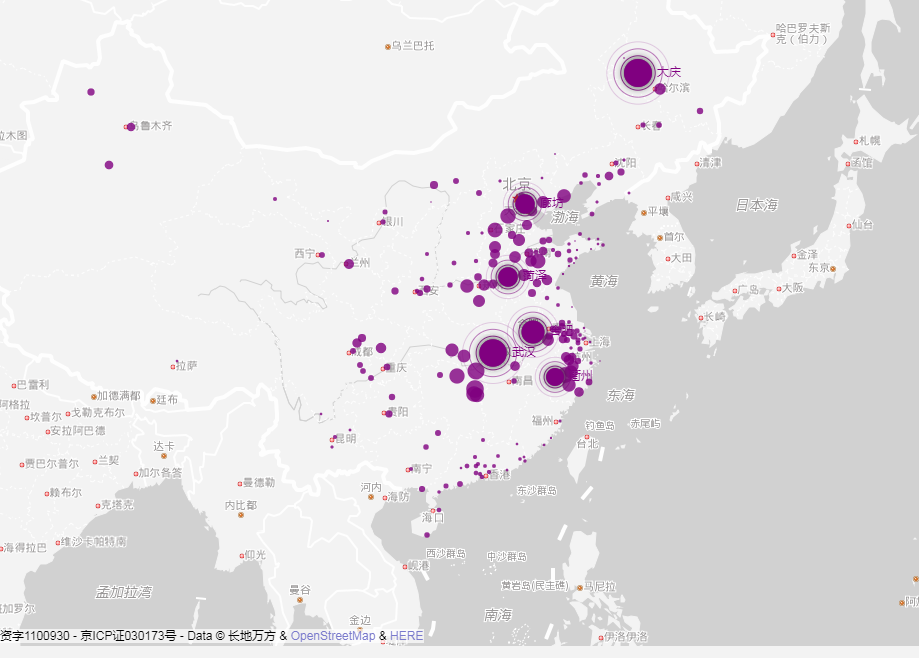
echarts官方实例地图无法显示,求大佬指导
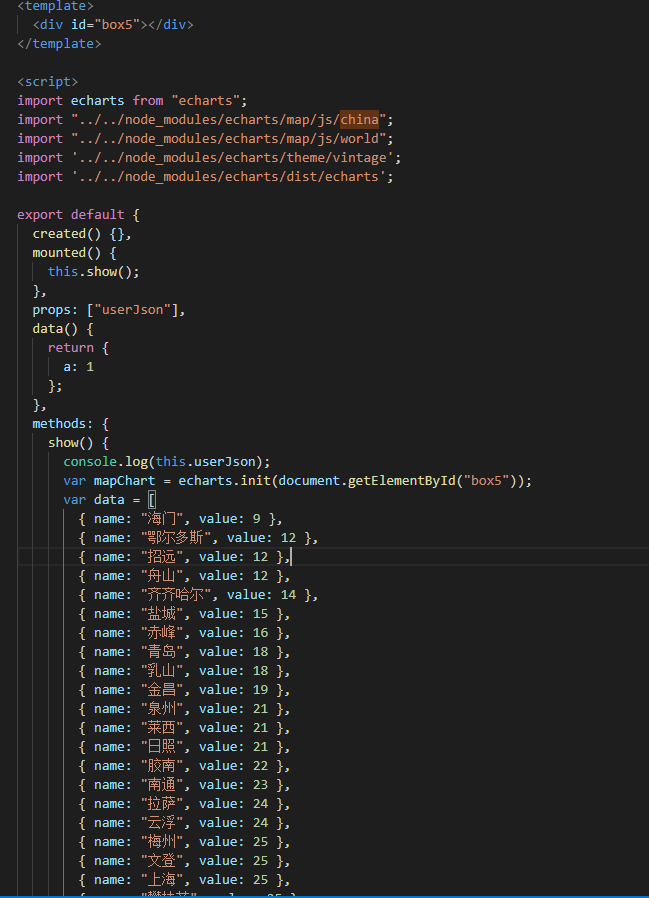
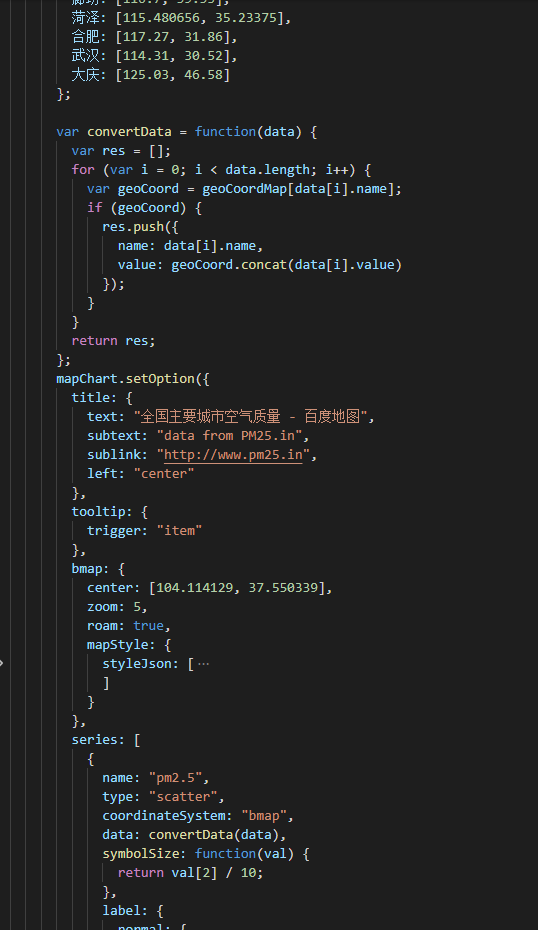
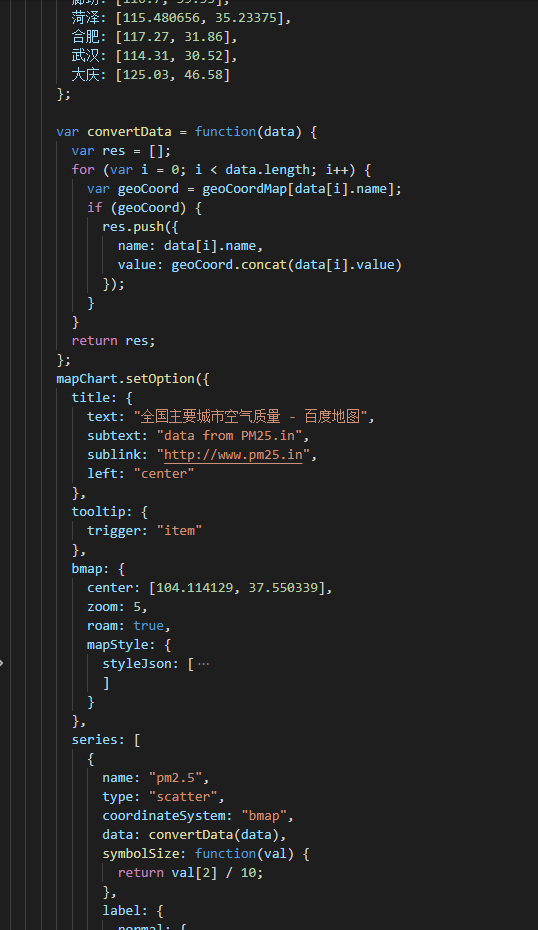
代码如下:
我是引入有问题还是怎么样呢,求大佬指教
前面引入链接的问题吧,我下载了下这个例子是可以运行的,你直接用例子的引入就行了
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat/dist/ecStat.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/world.js"></script>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=xfhhaTThl11qYVrqLZii6w8qE5ggnhrY&__ec_v__=20190126"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
如果使用VUE的话有‘vue-echarts’这个插件,建议你使用这个,
main.js注册:
//region:echarts
import ECharts from 'vue-echarts' // 在 webpack 环境下指向 components/ECharts.vue
// 手动引入 ECharts 各模块来减小打包体积
import 'echarts/lib/component/tooltip'
// 如果需要配合 ECharts 扩展使用,只需要直接引入扩展包即可
// 以 ECharts-GL 为例:
// 需要安装依赖:npm install --save echarts-gl,并添加如下引用
import 'echarts-gl'
// 注册组件后即可使用
Vue.component('v-chart', ECharts)
//endregion
Map.vue:
<template>
<div class="chart-map">
<v-chart
:options="map"
:init-options="initOptions"
ref="map"
autoresize
/>
</div>
</template>
<script>
import map from './data/map'
import chinaMap from './data/china.json'
import qs from 'qs'
import ECharts from 'vue-echarts'
ECharts.registerMap('china', chinaMap)
export default {
name: "map",
data() {
let options = qs.parse(location.search, {ignoreQueryPrefix: true})
return {
options,
map,
initOptions: {
renderer: options.renderer || 'canvas'
},
}
},
methods: {}
}
</script>
<style scoped>
.chart-map {
height: 55vw;
width: 100%;
max-height: 800px;
}
</style>

·