VUE项目本地运行正常,github Page 部署一直加载
各位高手,请教个问题:
我有个VUE项目,本地运行正常,但是提交到github page 发布出来就是不能正常加载显示。
网络上提到的修改路径,重新打包等都试过仍然不对。

以下内容来自chatGPT:
如果你的 Vue 项目在本地运行正常,但是在 GitHub Pages 部署时一直加载,可能有以下几种原因:
1、404 错误:在 GitHub Pages 上部署 Vue 项目时,确保你已经正确地设置了基本路径,以便 Vue Router 可以正确地解析 URL。如果你没有设置基本路径,那么在 GitHub Pages 上的 URL 将不会与你的本地 URL 匹配。你可以在 vue.config.js 文件中设置基本路径:
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/my-project/'
: '/'
}
在上面的代码中,/my-project/ 是你的项目名称,你可以根据自己的项目名称进行相应的修改。
2、路径错误:当你在 Vue 项目中使用了相对路径时,在 GitHub Pages 上部署时可能会出现路径错误。你可以在你的代码中使用绝对路径来避免这种问题,例如使用 process.env.BASE_URL 来获取基本路径。如果你使用了相对路径,请确保你的路径是正确的。
3、未编译代码:如果你没有将 Vue 项目编译成静态文件,那么在 GitHub Pages 上部署时可能会出现问题。你可以使用 npm run build 命令将项目编译成静态文件,并将生成的 dist 文件夹上传到 GitHub Pages。
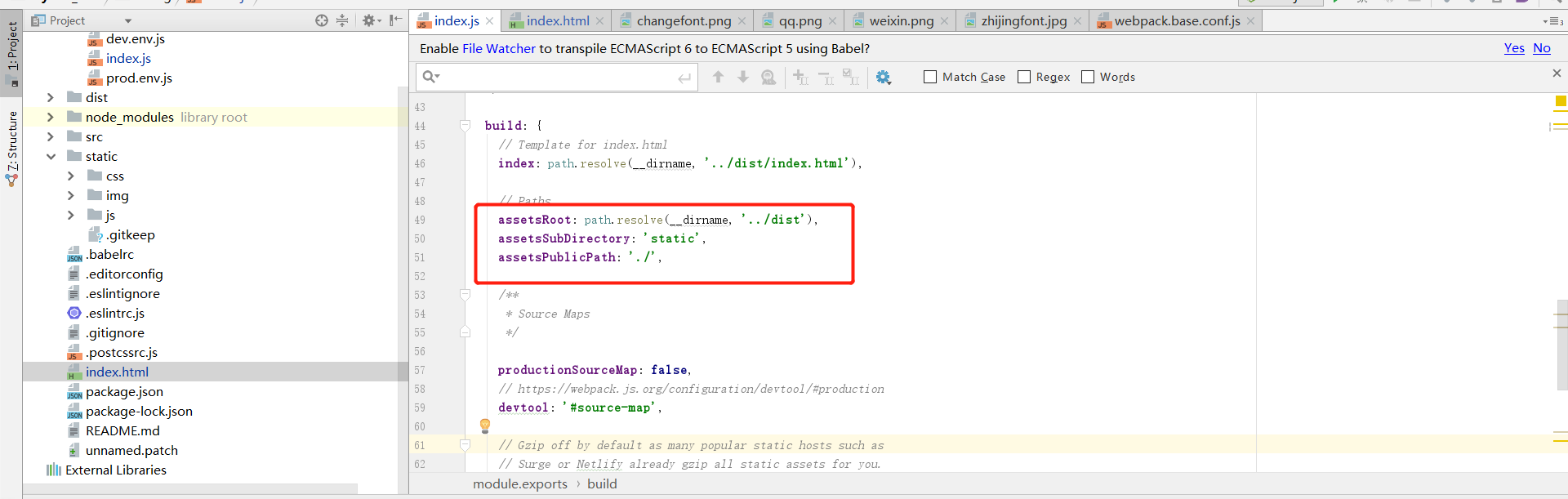
4、静态资源路径错误:如果你在 Vue 项目中使用了静态资源,例如图片、CSS 或 JavaScript 文件,那么在 GitHub Pages 上部署时可能会出现路径错误。你可以在你的代码中使用绝对路径来避免这种问题,例如使用 process.env.BASE_URL 来获取基本路径。
如果以上方法都无法解决你的问题,你可以查看浏览器的控制台输出,以查找可能存在的错误信息。你也可以在 GitHub Pages 上查看你的项目的网络请求,以检查是否存在任何错误。