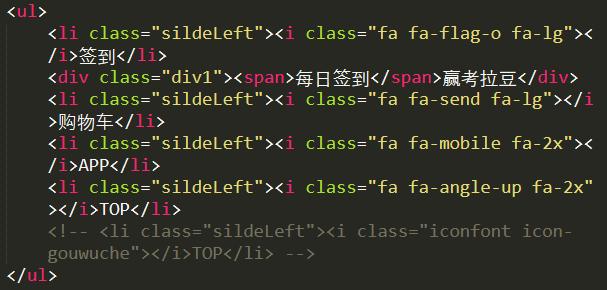
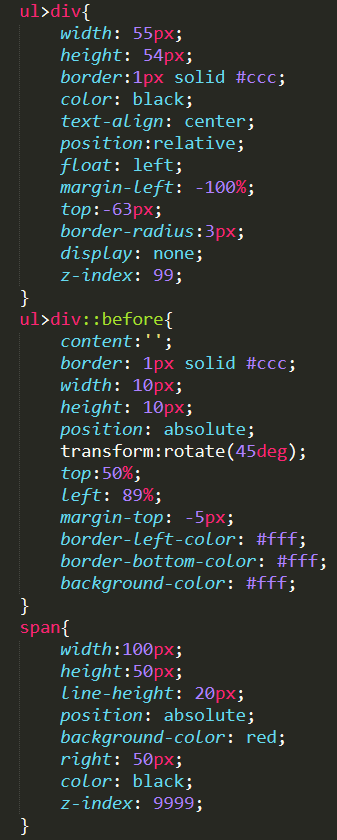
设置了绝对定位div里的文字不显示




div里的文字包括里面span标签的文字都无法显示,
我试过给文字加颜色也看不见,父级也有相对定位,设置了偏移量让span偏移出来还是看不见文字,也设置了优先级,不知道是什么原因呢?
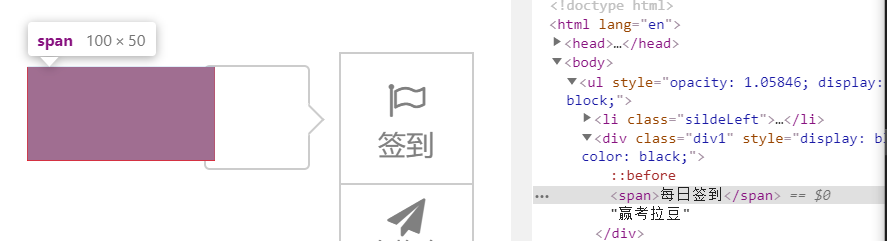
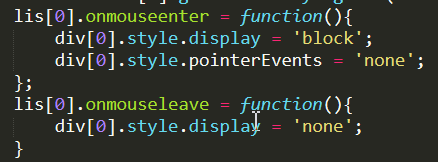
ps:是实现鼠标经过显示div1的效果 找不到span所以加了个背景色 但还是不见文字(整个div1里的文字都看不见,)在elements也是存在的 不知道是不是被什么元素给覆盖了 但span里面的文字不应该在span里面吗
你f12打开开发者工具,在elements里面看看
你ul>dev为啥设置了display:none,给隐藏了?
看一下文字的颜色是不是被其他样式覆盖了,导致和背景色重叠,
如果不截右边那半张图,估计有很多答题的人都在懵逼为什么display :none 还可以显示吧(反正我就是)