iview 左边菜单栏问题?
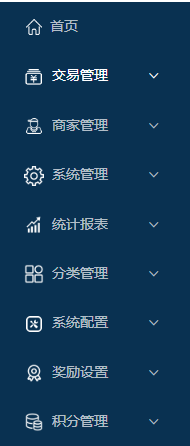
我点击菜单后会收缩,
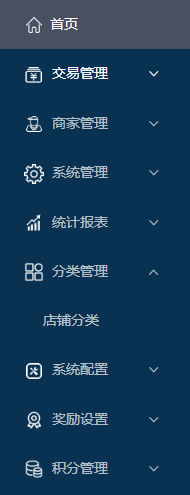
点击店铺分类之后就会收缩
点击之后
代码:
<template>
<div class="slide">
<Menu accordion theme="dark" :active-name="activeName" width="auto" @on-select="changeMenu">
<div v-for="(item, index) in menuList" :key="index">
<MenuItem v-if='item.id == 1' :name="item.name">
<i class="icon" :class="item.iconClass"></i>{{ item.menuName }}
</MenuItem>
<Submenu v-else :name="item.name">
<template slot="title">
<i class="icon" :class="item.iconClass"></i>{{ item.menuName }}
</template>
<MenuItem v-for="(item2, index2) in item.children" :key="index2" :name="item2.name">{{ item2.menuName }}</MenuItem>
</Submenu>
</div>
</Menu>
</div>
</template>
<script>
import { pagesRouter } from '@/router/index'
export default {
name: 'slideMenu',
data() {
return {
activeName: "",
menuList: [],
showMenu: this.menuFlag
}
},
props: ["menuFlag", "widthFlag"],
created() {
// 获取缓存中菜单信息
var data = JSON.parse(sessionStorage.getItem("menuData"));
this.menuList = data;
},
methods: {
changeMenu(name){
// 修改菜单显示状态,并传值给 Main 组件
if (!this.widthFlag) {
this.showMenu = false;
this.$emit("changeMenuFlag", this.showMenu);
}
localStorage.setItem("menuName",name)
this.$router.push({name});
}
},
watch: {
},
computed: {
},
mounted() {
this.activeName = this.$route.path;//用name = path;
}
};
</script>
是页面已经出来了,但是左边导航自动合住了吗