element 表格如何设置不换行
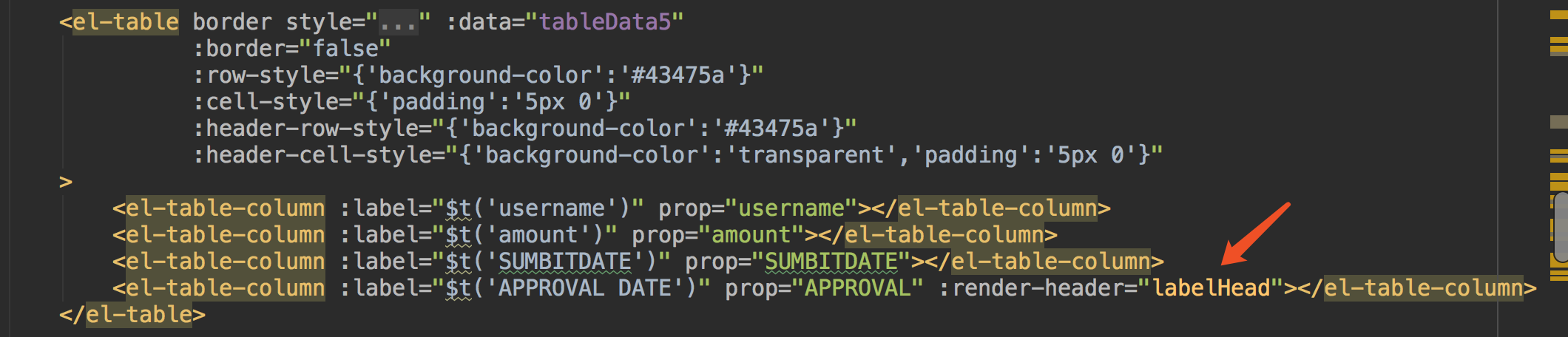
element 表格在移动端时候,表头自动换行了,网上搜了用 render-header 可是无效果



<el-table-column prop="cite" label="地址上沙江">
<template slot="header" slot-scope="{column}">
<span style="display: inline-block;white-space: nowrap;word-break: keep-all;">
{{column.label}}
</span>
</template>
</el-table-column>
或者直写样式 也行吧
.el-table th>.cell{
display: inline-block;
white-space: nowrap;
word-break: keep-all;
text-overflow: unset;
}
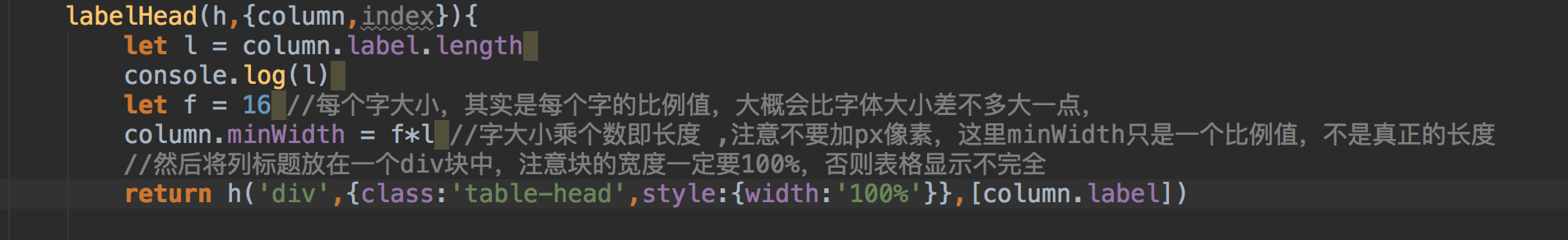
直接加个min-width写死就好了